ホームページ作成TOP > 画像 > 画像に枠線を設定する
画像に枠線を設定する
画像に枠線を設定する方法です。
枠線の種類や色を変えて画像に設定する事も出来ますので、さまざまな表現が可能になります。
sample

HTML border="サイズ"
画像に枠線を表示する場合には、<img src="" alt="">内にborder="サイズ"を指定する事で可能です。
枠線の色や、線種を設定した場合には、スタイルシートで指定しましょう。
書き方は
<img src="画像" width="サイズ" height="サイズ" alt="" border="5">こうなります




ホームページ作成TOP > 画像 > 画像に枠線を設定する > このページのTOP ▲
スタイルシート border:線種 太さ 色
画像に枠線を表示するには、<img src="画像" alt="">で指定した画像に対してborder:線種 太さ 色のスタイルを指定します。
カラーサンプル(色見本)や、色の指定方法はカラーサンプル(色見本)を参照して下さい。
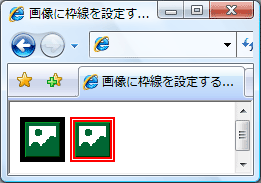
要素に直接書く
書き方は
<img src="画像" width="サイズ" height="サイズ" alt=""
style="border:solid 5px #000000">
<img src="画像" width="サイズ" height="サイズ" alt=""
style="border:double 5px #ff0000">headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
.sample1 { border:solid 5px #000000}
.sample2 { border:double 5px #ff0000}
-->
</style>
</head>
<body>
<img src="画像" width="サイズ" height="サイズ" alt="" class="sample1" >
<img src="画像" width="サイズ" height="サイズ" alt="" class="sample2" >
</body>
</html>こうなります




ホームページ作成TOP > 画像 > 画像に枠線を設定する > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



