ホームページ作成TOP > 画像 > 画像に回り込ました文章を解除する
画像に回り込ました文章を解除する
画像に回り込ました文章の途中で解除する方法です。
画像に文章を回り込ます方法は、画像に文章を回り込ませるを参照願います。
sample

画像を右寄せにして、文章を画像の左側にしてます。画像を右寄せにして、文章を画像の左側にしてます。画像を右寄せにして、文章を画像の左側にしてます。(ここで解除→)
画像を右寄せにして、文章を画像の左側にしてます。画像を右寄せにして、文章を画像の左側にしてます。画像を右寄せにして、文章を画像の左側にしてます。
HTML <br clear="方向">
画像に回り込ました文章の途中で解除するには、解除したい場所に<br clear="方向">を解除したい場所に挿入します。
| 方向 | 意味 |
|---|---|
right | 右側にある画像に対して解除する |
left | 左側にある画像に対して解除する |
all | 両側にある画像に対して解除する |
下記は、『右側にある画像に対して解除』の場合になります。また文章を長くした方が理解しやすいと思います。
書き方は
<img src="画像" width="サイズ" height="サイズ" alt="" align="right">
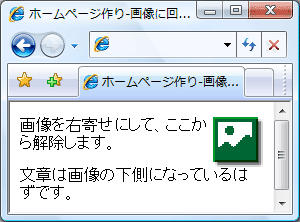
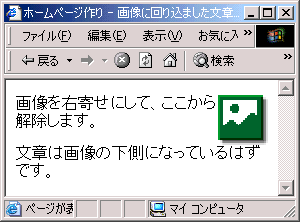
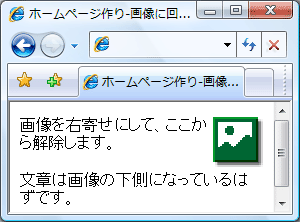
<p>画像を右寄せにして、ここから解除します。<br clear="right">
文章は画像の下側になっているはずです。</p>
こうなります




ホームページ作成TOP > 画像 > 画像に回り込ました文章を解除する > このページのTOP ▲
スタイルシート clear:方向
画像に回り込ませた文章をスタイルシートで文章の途中で解除するには、解除したい要素に対してclear:方向設定します。
| 方向 | 意味 |
|---|---|
right | 右側にある画像に対して解除する |
left | 左側にある画像に対して解除する |
both | 両側にある画像に対して解除する |
要素に直接書く
書き方は
<img src="画像" width="サイズ" height="サイズ" alt="" align="right">
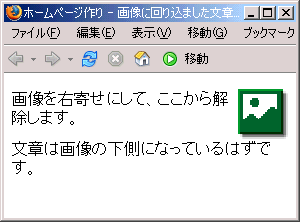
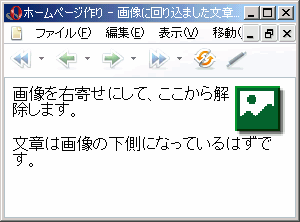
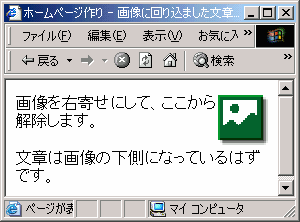
<p>画像を右寄せにして、ここから解除します。</p>
<p style="clear:right">文章は画像の下側になっているはずです。</p>
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
.sample1 { clear:right;}
-->
</style>
</head>
<body>
<img src="画像" width="サイズ" height="サイズ" alt="" align="right">
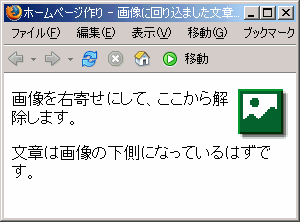
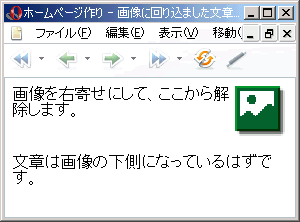
<p>画像を右寄せにして、ここから解除します。</p>
<p class="sample1">文章は画像の下側になっているはずです。</p>
</body>
</html>こうなります




ホームページ作成TOP > 画像 > 画像に回り込ました文章を解除する > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



