ホームページ作成TOP > リンク > マウスが来た時に背景色を変更する
マウスが来た時に背景色を変更する
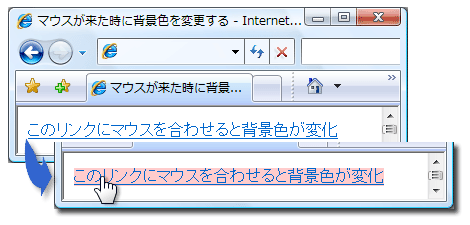
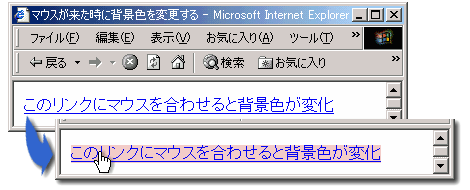
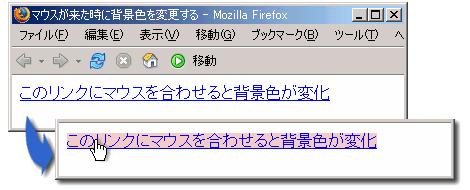
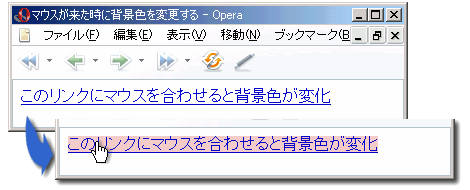
マウスがリンクに重なった時に、背景色を変化させる事ができます。
下記の例では、文字色も変化(青→赤)させてます。マウスが来た時に文字色を変更するを参照して下さい。
また、マウスが来た時の様々なパターンをTOP > マウスで変化で説明してますので確認して下さい。
sample
HTML
スタイルシートにて実現できます。
ホームページ作成TOP > リンク > マウスが来た時に背景色を変更する > このページのTOP ▲
スタイルシート a:hover {background-color:色;}
リンクにマウスが重なった時に背景色を変化させるには、背景色を指定するbackground-color:色;のスタイルをリンクの<a href="リンク先">に対して設定しますが、このままでは常時指定した色の背景色になってしまいます。
そこでこの『マウスが重なった時に』を指定するのは、擬似要素の:hoverを同じくリンクに対して設定します。
リンクの下線を消すには、リンクの下線を消す方法を参照して下さい。
(文字色を変えたい場合には、マウスが来た時に文字色を変更するを参照して下さい。)
この擬似要素は、headに書いてください。
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
a:hover { background-color:#ffcccc;}
-->
</style>
</head>
<body>
<a href="リンク先">このリンクにマウスを合わせると背景色が変化</a>
</body>
</html>こうなります




ホームページ作成TOP > リンク > マウスが来た時に背景色を変更する > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



