ホームページ作成TOP > リンク > マウスが来た時に再度下線を表示する
マウスが来た時に再度下線を表示する
リンク部分の下線を非表示にし、マウスが来た時に再度下線を表示する方法です。
下記の例では、文字色も変化(青→赤)させてます。マウスが来た時に文字色を変更するを参照して下さい。
また、マウスが来た時の様々なパターンをTOP > マウスで変化で説明してますので確認して下さい。
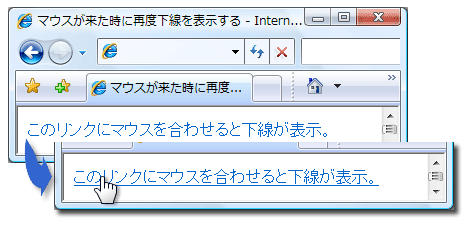
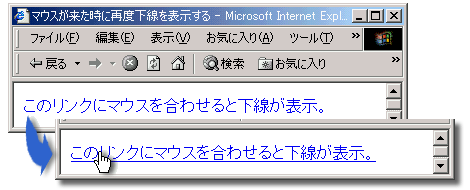
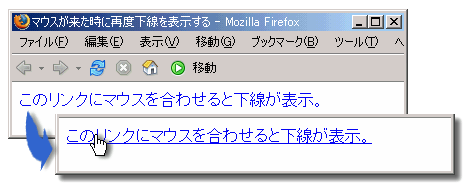
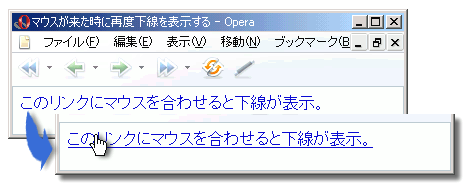
sample
HTML
スタイルシートにて実現できます。
ホームページ作成TOP > リンク > マウスが来た時に再度下線を表示する > このページのTOP ▲
スタイルシート a:hover { text-decoration:underline;}
リンクにマウスが重なった場合に下線を表示させるには、最初にリンクの下線を消します。その後、マウスが重なった時に下線を表示する事になります。
リンクの下線を消すには、リンクの下線を消す方法を参照して下さい。
消したリンクに再度下線を表示させるには、下線を表示させるtext-decoration:underline;のスタイルをリンクの<a href="リンク先">に対して設定しますが、このままでは常時表示されてしまいます。
そこでこの『マウスが重なった時に』を指定するのは、擬似要素の:hoverを同じくリンクに対して設定します。
この擬似要素は、headに書いてください。
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
a { text-decoration:none;}
a:hover { text-decoration:underline;}
-->
</style>
</head>
<body>
<a href="リンク先">このリンクにマウスを合わせると下線が表示
されます。</a>
</body>
</html>こうなります




ホームページ作成TOP > リンク > マウスが来た時に再度下線を表示する > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



