ホームページ作成TOP > リスト > リストを横に並べる
リストを横に並べる
リストは、通常上から下に向かって配置されます。
このリストを横方向に並ばせる方法です。
sample
- <項目1行目>
- <項目2行目>
- <項目3行目>
↓ 横並びのリストに変換 ↓
- <項目1行目>
- <項目2行目>
- <項目3行目>
HTML
リストを横に並べるにはスタイルシートを使用します。
ホームページ作成TOP > リスト > リストを横に並べる > このページのTOP ▲
スタイルシート(その1) float:left
リストを横並びにするには、float:leftを<li>に適用する事で可能になります。
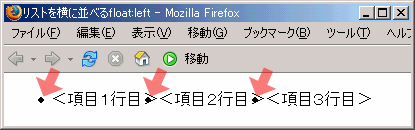
ただし、下図の様にFirefox1![]() ではリストのマークを表示しない様に設定を行わない場合にはリストのマークが表示されてしまいますのでリストのマークを表示しない様にlist-style:noneを設定しましょう。
ではリストのマークを表示しない様に設定を行わない場合にはリストのマークが表示されてしまいますのでリストのマークを表示しない様にlist-style:noneを設定しましょう。

float:方向は、指定した方向に寄せて積み上げる(横方向)事が出来ます。ブロック要素を回り込ませるを参考にして下さい。
要素に直接書く
書き方は
<ul style="list-style:none">
<li style="float:left"><項目1行目></li>
<li style="float:left"><項目2行目></li>
<li style="float:left"><項目3行目></li>
</ul>headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
ul {list-style:none;}
li {float:left;}
-->
</style>
</head>
<body>
<ul>
<li><項目1行目></li>
<li><項目2行目></li>
<li><項目3行目></li>
</ul>
</body>
</html>こうなります




ホームページ作成TOP > リスト > リストを横に並べる > このページのTOP ▲
スタイルシート(その2) display:inline
もう一つの方法は、各項目を同一のライン(行)の中に入れてしまう事で可能にするdisplay:inlineを<li>に適用する事で可能になります。
【注意】
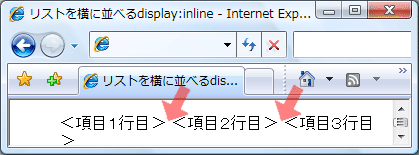
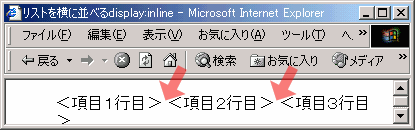
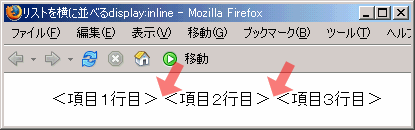
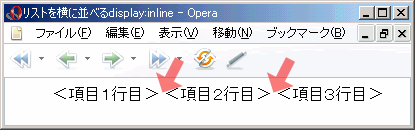
このdisplay:inlineを使用する場合には、<li>〜</li>を下記の様に改行してしまうと、各項目の後ろにスペースが入ってしまいます。
<ul>
<li><項目1行目></li>
<li><項目2行目></li>
<li><項目3行目></li>
</ul>スペースが入ります!




このスペースを入れない様にする為には、<li>を改行せずに記載して下さい。
<ul>
<li><項目1行目></li><li><項目2行目></li><li><項目3行目></li>
</ul>要素に直接書く
書き方は
<ul>
<li style="display:inline"><項目1行目></li><li style="display:
inline"><項目2行目></li><li style="display:inline"><項目3行目></li>
</ul>headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
li {display:inline;}
-->
</style>
</head>
<body>
<ul>
<li><項目1行目></li><li><項目2行目></li><li><項目3行目></li>
</ul>
</body>
</html>こうなります




ホームページ作成TOP > リスト > リストを横に並べる > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



