ブロック要素を回り込ませる
ブロック要素を回り込ませる方法に関して説明します。
この方法を使用する事で、ページ全体をレイアウトしたり、ある範囲の中の一覧を並べ直したりと行えます。
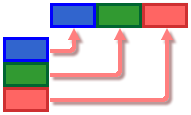
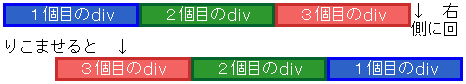
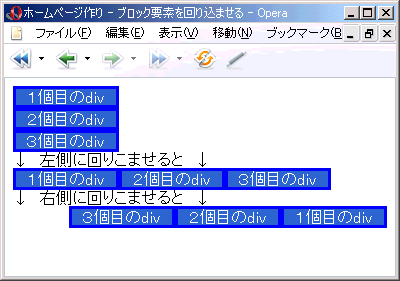
下図の様な感じで、並ぶことになります。(左から並べる場合)

この方法を使用すると、ページ全体をレイアウト、メニューを作成するなどが出来ます。
下記サンプルでは、連続した3個の<div>〜</div>を使用します。
ブロック要素を回り込ませるには、スタイルシートを使用します。
回り込みを解除する方法は、画像に回り込ました文章を解除するの『<br clear=方向>』を参照願います。
ホームページ作成TOP > レイアウト > ブロック要素を回り込ませる > このページのTOP ▲
ブロック要素を回り込ませるには、回り込ませたいブロックにfloat:方向;を設定する事で可能になります。
方向に関しては下記になり、指定した方向に寄っていきます。
| 方向 | 意味 |
|---|---|
right | 右寄せ |
left | 左寄せ |
none | なし |
【注意】
回り込みをした場合には、ブラウザによっては回り込ませたブロック(今回の例では、<div>)の直後の要素にも影響をしてしまいますので、直後に回り込みを解除する必要があります。
解除するには、画像に回り込ました文章を解除するにある『<br clear=方向>』または、『clear:方向』を使用して解除します。
解除しないと下記の様に続く、『<div>↓ 左側に回りこませると ↓</div>』に対しても回り込みされてしまう場合があります。




よって回り込みを解除して、『<div>↓ 左側に回りこませると ↓</div>』が回り込まない様にします。
下記の書き方では、指定を単純化する為1個目のdivの色を共通指定にし、スタイルシート部分をHEADに記載する事で記載してあります。
また解除の方法は、スタイルシートの『clear:both』にて行います。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
.sample0,.sample1,.sample3
{
width:100px;
border:solid 3px #0000ff;
background-color:#3366cc;
color:#ffffff;
text-align:center;
}
.sample1 {float:left;}
.sample2 {clear:both;}
.sample3 {float:right;}
-->
</style>
</head>
<body>
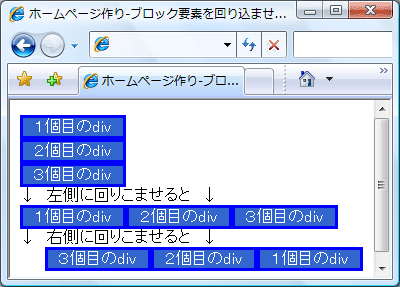
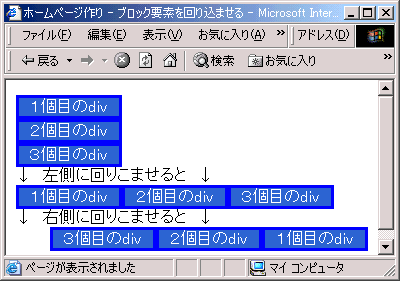
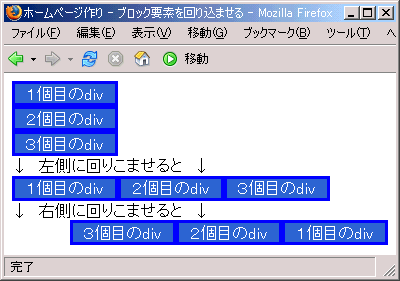
<div class="sample0">1個目のdiv</div>
<div class="sample0">2個目のdiv</div>
<div class="sample0">3個目のdiv</div>
<div>↓ 左側に回りこませると ↓</div>
<div class="sample1">1個目のdiv</div>
<div class="sample1">2個目のdiv</div>
<div class="sample1">3個目のdiv</div>
<div class="sample2">↓ 右側に回りこませると ↓</div>
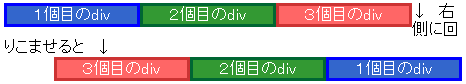
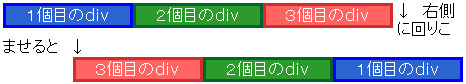
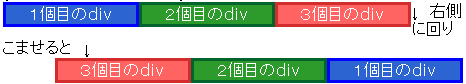
<div class="sample3">1個目のdiv</div>
<div class="sample3">2個目のdiv</div>
<div class="sample3">3個目のdiv</div>
</body>
</html>




ホームページ作成TOP > レイアウト > ブロック要素を回り込ませる > このページのTOP ▲
スタイルシートの使い方のバリエーションを知る事ができる1冊。



