ページ全体をレイアウト(その1)
ページ全体をレイアウトする方法です。
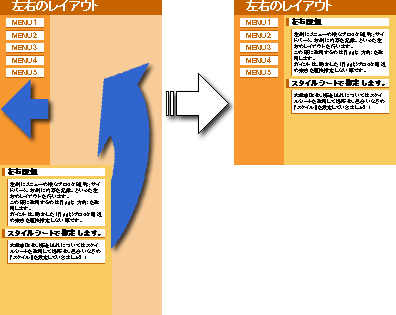
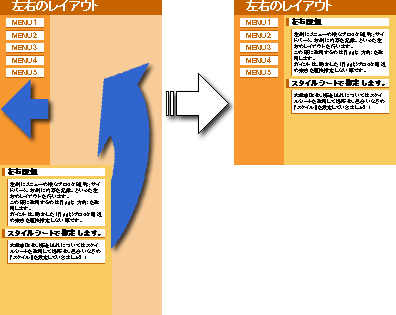
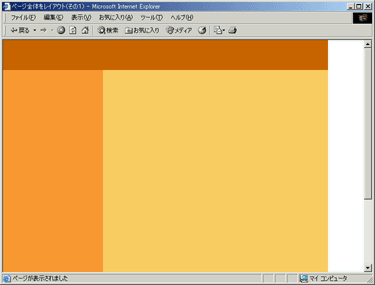
ここでは、下図の様に
- 上部にロゴなどのTOP部分
- 下部左側には、細めの部分(サイドバーと呼ばれる事が多い)
- 下部右側には、内容を入れる部分
といったブロックを定義していきます。
勿論、各ブロックの使い方や、内容は自由に使いましょう。

HTMLにて行う場合には、テーブル(<table>)を使用して全体をレイアウトし、そのセルの中に各内容を入れていく事になります。
しかし、テーブルレイアウトは表示自体が遅くなったりと問題もあります。
その反面、テーブルレイアウトはレイアウトがブラウザによって崩れにくい利点もあります。
今回は、テーブルレイアウトは省略して、下記のスタイルシートでのレイアウトを行いましょう。
ホームページ作成TOP > レイアウト > ページ全体をレイアウト(その1) > このページのTOP ▲
ページ全体をレイアウトする様々な方法の一つのfloatを使用した方法です。
【考え方】
- 3個のブロックを用意する。(<div>〜</div>を3個)
- 各ブロックのサイズを設定する。
- 下2個のブロックを、
floatにて左から並べる。 - 注意事項 〜 margin について 〜
これをイメージとして表現すると下図の様になります。

1.3個のブロックを用意する。(<div>〜</div>を3個)
ここでは、TOP、下左、下右と3個のブロックを並べますので、それぞれを<div>〜</div>で作成します。
この3個のブロックに対してスタイルシートで設定して行きますので、それぞれにIDを付けて区別します。
| ID | 設定場所 |
|---|---|
| top | 上部にロゴなどのTOP部分 |
| left | 下部左側には、細めの部分 |
| right | 下部右側には、内容を入れる部分 |
<div id="top"></div>
<div id="left"></div>
<div id="right"></div>
ホームページ作成TOP > レイアウト > ページ全体をレイアウト(その1) > このページのTOP ▲
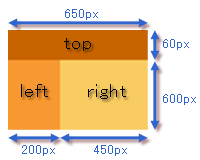
2.各ブロックのサイズを設定する。
今回作成するページのサイズはそれぞれ下記になりますので、それぞれを設定して行きます。

【注意事項】
サイズを決定する際、割合であるパーセント(%)を使用する事ができます。しかし、この%の場合割合の合計を100%にすると表示が崩れる事がありますので、割合である%では指定しない方が良いと思われます。使用したい場合には、合計が100%にならない様にしましょう。
#top
{
width:650px;
height:60px;
}
#left
{
width:200px;
height:600px;
}
#right
{
width:450px;
height:600px;
}
ホームページ作成TOP > レイアウト > ページ全体をレイアウト(その1) > このページのTOP ▲
3.下2個のブロックを、floatにて左から並べる。
3個のブロックの記載順が、上から『top・left・right』の順になっています。
この下2個のブロックである、『left・right』を上下から、左右に並ばせる為に、floatを使用します。
floatを使用する事で、ブロック要素を回り込ませる事ができます。ブロック要素を回り込ませるにて詳細は確認して下さい。
再度イメージを確認すると下記の様になります。

設定するのは、『left・right』の2個のブロックです。
【寄せ方の考え方】
| 両方左側へ | 両方ともに左側によりますので、さらに全体を囲い中央寄せなどを行えます。 |
| 左は左、右は右へ | 左右を囲うブロック、または、全体の横幅の設定が左右の合計より大きい場合には、左右のブロックに隙間が生じます。 |
よって、今回は、両方ともに左側に寄せます。
#top
{
width:650px;
height:60px;
}
#left
{
width:200px;
height:600px;
float:left;
}
#right
{
width:450px;
height:600px;
float:left;
}
ホームページ作成TOP > レイアウト > ページ全体をレイアウト(その1) > このページのTOP ▲
4.注意事項 〜 margin について 〜
floatしたブロックの外側にマージンを取ったり、左右の隙間を空けたい場合があると思います。
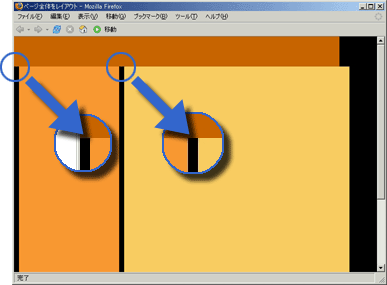
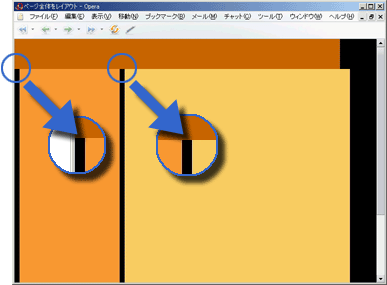
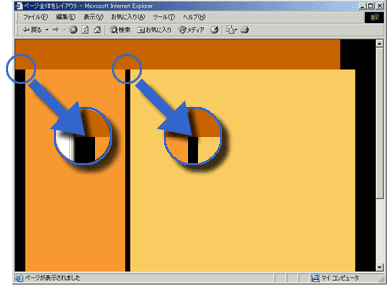
結論から言いますと、このマージンを設定してしまいますとIE6![]() (他のバージョンも可能性大)と、その他のブラウザ(Firefox1.0
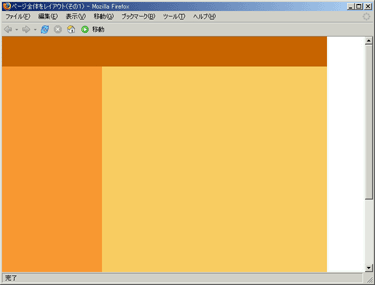
(他のバージョンも可能性大)と、その他のブラウザ(Firefox1.0![]() やOpera7
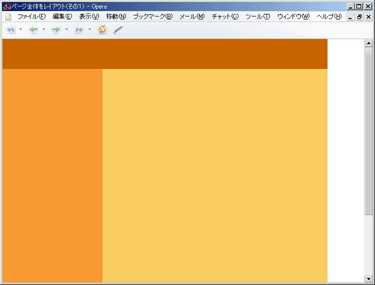
やOpera7![]() )などと表示が違ってしまいます。(よく言う『崩れます』)
)などと表示が違ってしまいます。(よく言う『崩れます』)
よって、マージン(margin)は設定しない様にしましょう!!
【実際にやってみましょう!】
下表にある様に設定してみましょう。
| 設定ブロック | 設定値 | 意味 |
|---|---|---|
| left | margin-left:10px; | 左側のブロックの左側に10pxの余白 |
| right | margin-left:10px; | 右側のブロックの左側に10pxの余白 |
ページ内容と、ブラウザまでの余白の部分は『0px』にする為に、margin,paddingを使用してます。これに関してはページ全体の余白の調整をするに説明してあります。
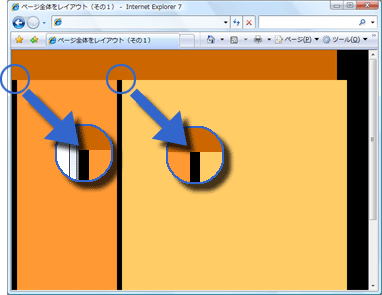
左右それぞれのブロックの左側に10pxの余白が出来るはずで、下図の様になります。




現象としては、左側のmarginが10px → 20pxになってしまってます。
これは、IEでの表示の場合の現象で上記の様に他のブラウザでは意図した通りの表示になります。
これを回避するには、marginを設定しない事です。その代わりには、
- paddingにて内側に余白を設定する。この場合は全体サイズからその分マイナスする必要があります。
- leftやrightの中に入れたブロック側にmarginを設定する
の方法になります。
また、全体を中央寄せにしたい場合は、上記の3個の<div>全体を<div>〜</div>で囲い、その<div>を中央寄せにして下さい。それに関しては範囲を中央に表示する(センタリング)を使用する事で可能になります。
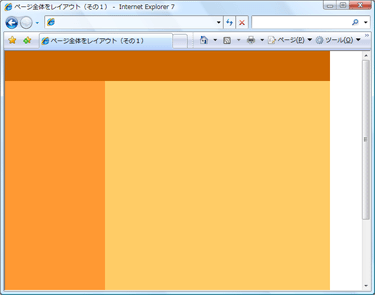
下記の書き方には、ページ自体の余白を無くし(ページ全体の余白の調整をするを参照願います。)、各ブロックの背景色を設定してあります。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
body
{
margin:0px;
padding:0px;
}
#top
{
width:650px;
height:60px;
background-color:#cc6600;
}
#left
{
width:200px;
height:600px;
float:left;
background-color:#ff9933;
}
#right
{
width:450px;
height:600px;
float:left;
background-color:#ffcc66;
}
-->
</style>
</head>
<body>
<div id="top"></div>
<div id="left"></div>
<div id="right"></div>
</body>
</html>



ホームページ作成TOP > レイアウト > ページ全体をレイアウト(その1) > このページのTOP ▲
スタイルシートの使い方のバリエーションを知る事ができる1冊。



