範囲を中央に表示する(センタリング)
ある範囲(ブロック要素で、今回は<div>を使用します。)を中央寄せ(センタリング)して表示する方法です。
ページ全体を中央に表示したい場合には、ページ全体を中央に表示(センタリング)を参照願います。
サンプルでは、見やすくする為に赤枠で表示した範囲(<div>)の中に<div>を中央に表示します。
(1)HTMLの方法
この範囲の<div>を中央表示します。
align="方向"
(2)スタイルシートの方法
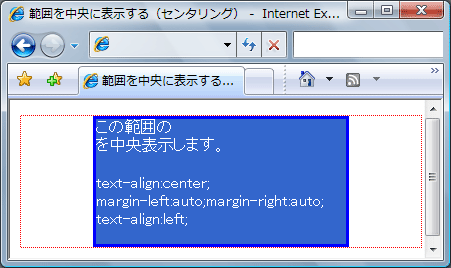
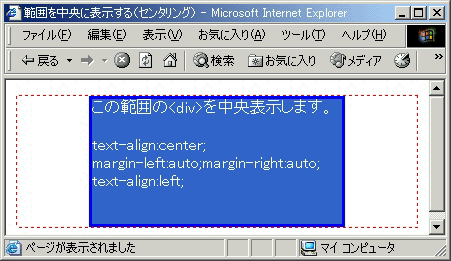
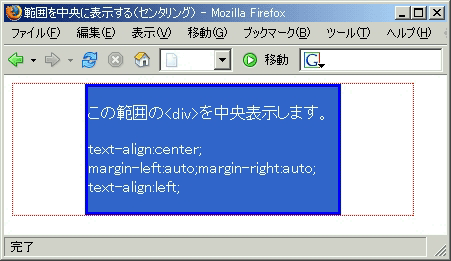
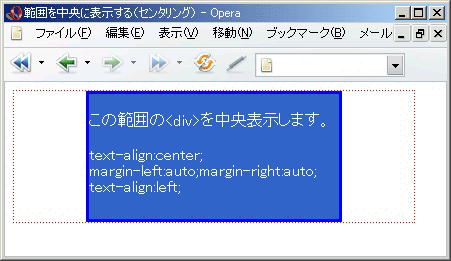
この範囲の<div>を中央表示します。
text-align,margin
範囲を中央に表示するには、align="center"を設定する事で可能になります。
しかし、この指定方法は非推奨とされている指定方法になりますので、スタイルシートを使用していきましょう。
説明は省略します。
ホームページ作成TOP > レイアウト > 範囲を中央に表示する(センタリング) > このページのTOP ▲
ここで紹介する方法は、下記の3段階の指定方法を同時に指定する事で実現します。
- text-align:center;
- margin-left:auto;margin-right:auto;
- text-align:left;
同時に指定する理由は、スタイルシートで中央に表示する為方法であるmargin-left:auto;margin-right:auto;のみの使用だけでは、IE![]() で中央に表示されない事がある為です。
で中央に表示されない事がある為です。
この『表示されない事がある』と言う意味の一部を説明しますと、『ドキュメントタイプの設定の仕方では中央に表示される事がある』という意味になります。古いブラウザ等でも中央に表示されないものが存在します。よって複雑です。
この事を解消する為に、同時に指定します。
【考え方】
1.親側にあたる範囲に対して、text-align:center;を設定する事で、IE![]() での表示の場合のみ、その親側の範囲に含まれるものを全てが中央寄せにして表示されています(他の
での表示の場合のみ、その親側の範囲に含まれるものを全てが中央寄せにして表示されています(他の![]() や
や![]() などで確認して見て下さい。中央にならずに左のままです。)
などで確認して見て下さい。中央にならずに左のままです。)
この時点では下記↓の様に、文章まで全て中央寄せになってます。
IE![]() 以外の
以外の![]() や
や![]() では、範囲は左寄せのままですが、中身はセンタリングされてます。
では、範囲は左寄せのままですが、中身はセンタリングされてます。
ここの範囲の<div>を中央表示します。
親側範囲にtext-align:center;を設定
2.次に他のブラウザ![]() や
や![]() でも、中央寄せにする為に、中央寄せにしたい範囲(内に入っている側の<div>)に対して
でも、中央寄せにする為に、中央寄せにしたい範囲(内に入っている側の<div>)に対してmargin-left:auto;margin-right:auto;を設定し中央寄せにします。(この時点でも、中の文章は中央揃えになってますが、最後に戻します。)
ここの範囲の<div>を中央表示します。
内側範囲にmargin-left:auto;margin-right:auto;を設定
3.最後に中央寄せになった範囲の中身を、通常の場所である『左寄せ』に戻す為にtext-align:left;を設定します。
ここの範囲の<div>を中央表示します。
text-align:center;
margin-left:auto;margin-right:auto;
text-align:left;
以上で、![]()
![]()
![]() のそれぞれで見ても中央寄せ(センタリング)されている事になります。
のそれぞれで見ても中央寄せ(センタリング)されている事になります。
複数を同時に指定してますので、HEADに書きます。(要素に書いても良いです。)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
.sample1 {
text-align:center; /* IE用の中央寄せ */
border:dotted 1px #ff0000; /* 枠線(赤) */
width:400px; /* 幅 */
}
.sample2 {
margin-left:auto; /* IE以外用の中央寄せ */
margin-right:auto; /* IE以外用の中央寄せ */
text-align:left; /* 中身を左寄せに戻す */
width:250px; /* 幅 */
height:125px; /* 高さ */
border:solid 3px #0000ff; /* 枠線 */
background-color:#3366cc; /* 背景色 */
color:#ffffff; /* 文字色 */
}
-->
</style>
</head>
<body>
<div class="sample1">
<div class="sample2">
<p>この範囲の<div>を中央表示します。</p>
<p>text-align:center;<br/>
margin-left:auto;margin-right:auto;<br/>
text-align:left;</p>
</div>
</div>
</body>
</html>



ホームページ作成TOP > レイアウト > 範囲を中央に表示する(センタリング) > このページのTOP ▲
スタイルシートの使い方のバリエーションを知る事ができる1冊。



