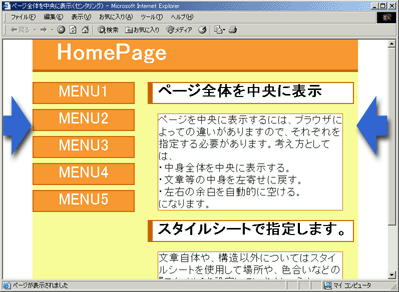
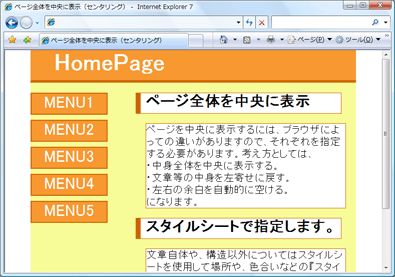
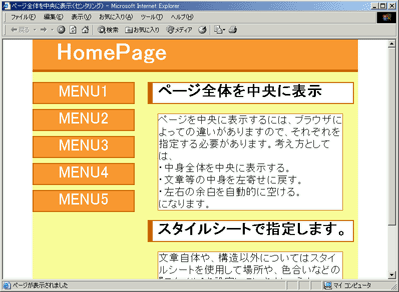
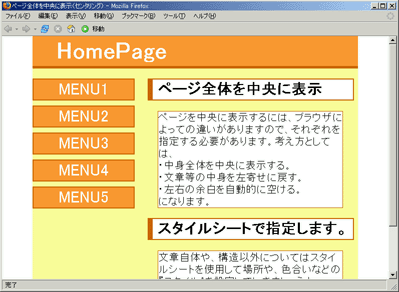
ページ全体を中央に表示(センタリング)
ページ全体を中央に表示(センタリング)方法です。
【考え方】
ページ全体を中央表示した場合には、ページ全体である<body>〜</body>の中に<div>〜</div>を入れ、その<div>〜</div>を中央に表示する事で可能になります。
範囲を中央に表示する(センタリング)を使用する事で可能になります。

中央に表示するには、スタイルシートで実現できます。
ホームページ作成TOP > レイアウト > ページ全体を中央に表示(センタリング) > このページのTOP ▲
ページ全体を中央に表示(センタリング)するには、上記にある様にページ全体である<body>〜</body>の中に<div>〜</div>を入れ、その<div>〜</div>を中央に表示する事で可能になります。
- <body>〜</body>の中に<div>〜</div>を入れる。
- その<div>〜</div>を中央に表示する。
この『中央に表示する』詳細は範囲を中央に表示する(センタリング)にて説明してますので詳細を確認して下さい。
一部を紹介します。
下記の3段階の指定方法を同時に指定する事で実現します。
- text-align:center;
- margin-left:auto;margin-right:auto;
- text-align:left;
同時に指定する理由は、スタイルシートで中央に表示する為方法であるmargin-left:auto;margin-right:auto;のみの使用だけでは、IE![]() で中央に表示されない事がある為です。
で中央に表示されない事がある為です。
これ以降の詳細は範囲を中央に表示する(センタリング)にて説明してますので詳細を確認して下さい。
下記のサンプルでは、ページ内容になる<div>〜</div>に『id="main"』を設定し、幅を『650px』に設定してあります。
ページ内容と、ブラウザまでの余白の部分は『0px』にする為に、margin,paddingを使用してます。これに関してはページ全体の余白の調整をするに説明してあります。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
body
{
margin:0px; /* ページ全体のmargin */
padding:0px; /* ページ全体のpadding */
text-align:center; /* 下記のautoに未対応用のセンタリング */
}
#main
{
margin-left:auto; /* 左側マージンを自動的に空ける */
margin-right:auto; /* 右側マージンを自動的に空ける */
text-align:left; /* 中身を左側表示に戻す */
width:650px; /* 幅を決定する */
}
-->
</style>
</head>
<body>
<div id="main">この中にページ内容を入れます。</div>
</body>
</html>



ホームページ作成TOP > レイアウト > ページ全体を中央に表示(センタリング) > このページのTOP ▲
スタイルシートの使い方のバリエーションを知る事ができる1冊。



