ホームページ作成TOP > リスト > 番号リストのマークを変更する(項目毎)
番号リストのマークを変更する(項目毎)
番号リストの『マーク』を、項目毎に変更する方法です。
番号リストではない場合には、リストのマークを変更する(項目毎) を参照願います。
各指定方法の全体は、リストのマークを変更する(全体)に一覧がありますので参照願います。
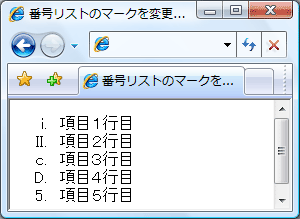
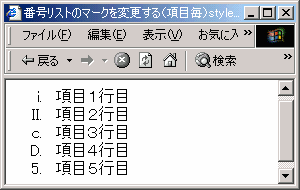
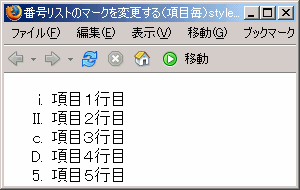
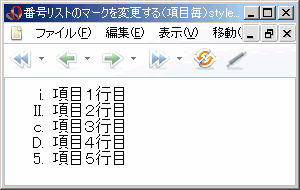
sample
- 項目1行目
- 項目2行目
- 項目3行目
- 項目4行目
- 項目5行目
HTML <li type="種類">〜</li>
番号リストのマークを、項目毎に変更するには、項目毎の<li>にtype="種類"を設定する事で、その項目が変更されます。
| 表示 | 種類 | 書き方 |
|---|---|---|
| ローマ数字(小文字) | <li type="i">〜</li> | |
| ローマ数字(大文字) | <li type="i">〜</li> | |
| アルファベット(小文字) | <li type="a">〜</li> | |
| アルファベット(大文字) | <li type="a">〜</li> | |
| 数字 | <li type="1">〜</li> |
書き方は
<ol>
<li type="i">項目1行目</li>
<li type="i">項目2行目</li>
<li type="a">項目3行目</li>
<li type="a">項目4行目</li>
<li type="1">項目5行目</li>
</ol>こうなります




ホームページ作成TOP > リスト > 番号リストのマークを変更する(項目毎) > このページのTOP ▲
スタイルシート list-style:種類
リストのマークをスタイルシートにて項目毎に変更するには、項目を表す<li>にlist-style:種類を設定する事で、その項目のマークが変更されます。
スタイルシートの場合の種類は下記の様になります。
| 表示 | 種類 | 書き方 |
|---|---|---|
| 数字 | list-style:decimal | |
| ローマ数字(小文字) | list-style:lower-roman | |
| ローマ数字(大文字) | list-style:upper-roman | |
| アルファベット数字(小文字) | list-style:lower-alpha | |
| アルファベット数字(大文字) | list-style:upper-alpha |
要素に直接書く
書き方は
<ul>
<li style="list-style:lower-roman">項目1行目</li>
<li style="list-style:upper-roman">項目2行目</li>
<li style="list-style:lower-alpha">項目3行目</li>
<li style="list-style:upper-alpha">項目4行目</li>
<li style="list-style:decimal">項目5行目</li>
</ul>headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
.sample1 { list-style:lower-roman;}
.sample2 { list-style:upper-roman;}
.sample3 { list-style:lower-alpha;}
.sample4 { list-style:upper-alpha;}
.sample5 { list-style:decimal;}
-->
</style>
</head>
<body>
<ul>
<li class="sample1">項目1行目</li>
<li class="sample2">項目2行目</li>
<li class="sample3">項目3行目</li>
<li class="sample4">項目4行目</li>
<li class="sample5">項目5行目</li>
</ul>
</body>
</html>こうなります




ホームページ作成TOP > リスト > 番号リストのマークを変更する(項目毎) > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



