テーブルの枠線を立体風でなく実線で表示する方法
通常テーブルの枠線は、立体風の色合いで表示されます。
これを実線で表示させる事で、ページデザイン上使用しやすくなります。
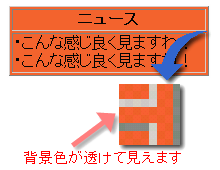
下記の様な感じはトピックスなどで良く利用されてます。
簡単に実現できる方法が下記になります。
これは、テーブルタグ<table>の設定で、枠線の太さをゼロ(border="0")にし、各セルの間隔が空いている場合に背景色が透けて見える事を利用した設定方法です。
【方法】→ HTMLのみ,HTML+スタイルシート
これは、テーブルの各セル全てにborderを設定して表現する方法です。classを4種類使用して設定する方法が良いと思います。
【方法】→ HTML+スタイルシート
テーブルではない方法で、簡単に実現できる方法もあります。<div>のブロック要素+スタイルシートで可能ですので、下記↓のサブメニューの表現いろいろを参照して下さい。
【方法】→ サブメニューの表現いろいろ
| ||||||
| ↓ こんな感じに変更します ↓ | ||||||
|
|
|||||
HTMLのみで表現する場合には、テーブルの設定だけで出来ます。
【考え方】
HTMLで行う場合、テーブル自体の背景色が、各セル同士の隙間に見える様にする事で、あたかも線を引いている様にする方法です。

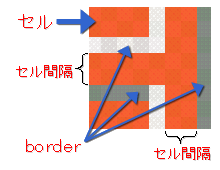
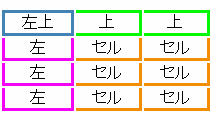
隙間などの場所は↓この様になってます。

【では設定方法を見ていきましょう】
- 枠線を非表示にする
→ border="0" - 各セル間の間隔を決定する。この例では『1』にします。
→ cellspacing="1" - 表自体の背景色を決定する。この例では、オレンジにします。
→ bgcolor="#ff6633" - 見出し部分のセルの背景色をテーブル背景色より少し薄い色の薄いオレンジ(#ff9933)にします。
→ bgcolor="#ff9933" - 見出し部分の文字色を決定する。この例では、白にします。
→ font color="#ffffff" - 見出し以外の各セルの背景色を決定する。この例では、白にします。
→ bgcolor="#ffffff" - 見出し以外の各セルの文字色を決定する。この例では、オレンジにします。
→ font bgcolor="#ff6633"
<table width="200" border="0" cellspacing="1" bgcolor="#ff6633">
<tr>
<th bgcolor="#ff6633"><font color="#ffffff">ニュース</font></th>
</tr>
<tr>
<td bgcolor="#ffffff"><font color="#ff6633">・こんな感じ良く見ますね!<br>
・こんな感じ良く見ますね!</font></td>
</tr>
</table>



ホームページ作成TOP > テーブル > テーブルの枠線を立体風でなく実線で表示する > このページのTOP ▲
上記の方法の、色を指定する部分をスタイルシートにて指定する方法です。
<table width="200" border="0" cellspacing="1"
style="background-color:#ff6633">
<tr>
<th style="background-color:#ff9933;color:#ffffff">ニュース</th>
</tr>
<tr>
<td style="background-color:#ffffff;color:#ff6633">・こんな感じ
良く見ますね!<br>・こんな感じ良く見ますね!</td>
</tr>
</table>ホームページ作成TOP > テーブル > テーブルの枠線を立体風でなく実線で表示する > このページのTOP ▲
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
table { background-color:#ff6633;}
th {
background-color:#ff9933;
color:#ffffff;
}
td {
background-color:#ffffff;
color:#ff6633;
}
-->
</style>
</head>
<body>
<table width="200" border="0" cellspacing="1">
<tr><th>ニュース</th></tr>
<tr><td>・こんな感じ良く見ますね!<br>
・こんな感じ良く見ますね!</td></tr>
</table>
</body>
</html>



ホームページ作成TOP > テーブル > テーブルの枠線を立体風でなく実線で表示する > このページのTOP ▲
HTMLで全ての
- 枠線を非表示
- セル同士の間隔をゼロ
に設定した後、テーブル内の全てのセルにborderを設定して全てのセルに枠線を引く方法です。
下図の様に4種類に分けて(class="")設定する事で大きな表でも、実線で引く事が可能になります。

(今回は、2個のセルだけですのでclass=""を使用しておりません。)
<table width="200" border="0" cellspacing="0">
<tr>
<th style="border:solid 1px #ff6633;background-color:#ff9933;
color:#ffffff;">ニュース</th>
</tr>
<tr>
<td style="border-left:solid 1px #ff6633;border-bottom:solid 1px #ff6633;
border-right:solid 1px #ff6633;background-color:#ffffff;color:#ff6633;">
・こんな感じ良く見ますね!<br>・こんな感じ良く見ますね!</td>
</tr>
</table>ホームページ作成TOP > テーブル > テーブルの枠線を立体風でなく実線で表示する > このページのTOP ▲
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
th {
border:solid 1px #ff6633;
background-color:#ff9933;
color:#ffffff;
}
td {
border-left:solid 1px #ff6633;
border-bottom:solid 1px #ff6633;
border-right:solid 1px #ff6633;
background-color:#ffffff;
color:#ff6633;
}
-->
</style>
</head>
<body>
<table width="200" border="0" cellspacing="0">
<tr><th>ニュース</th></tr>
<tr><td>・こんな感じ良く見ますね!<br>・こんな感じ良く見ますね!</td></tr>
</table>
</body>
</html>



ホームページ作成TOP > テーブル > テーブルの枠線を立体風でなく実線で表示する > このページのTOP ▲
スタイルシートの使い方のバリエーションを知る事ができる1冊。



