ホームページ作成TOP > テーブル > セル内の文字位置を調整する
セル内の文字位置を調整する
セル内にある文字位置を調整する方法です。
下記サンプルコート内に、HTMLでの仕様範囲外であるheight=""が含まれてます。仕様にあわせる場合には、スタイルシートheight:高さ;を使用して下さい。
sample
| 左-上 | 中-上 | 右-上 |
| 左-中 | 中-中 | 右-中 |
| 左-下 | 中-下 | 右-下 |
HTML align="位置" valign="位置"
セル内にある文字の位置を調整するには、align="位置"とvalign="位置"を使用します。
| 例 | 方向 | 設定 |
|---|---|---|
align="位置" | 横方向 | left,center,right |
valign="位置" | 縦方向 | top,middle,bottom |
| 例 | 意味 |
|---|---|
<tr align="位置" valign="位置"> | 一行全て |
<th align="位置" valign="位置"> | 設定した見出のセル |
<td align="位置" valign="位置"> | 設定したセル |
下記の例では、縦方向を<tr>で行全体に、横方向はそれぞれのセル<td>に設定してます。
書き方は
<table border="1" width="300" height="150">
<tr valign="top">
<td align="left">左-上</td>
<td align="center">中-上</td>
<td align="right">右-上</td>
</tr>
<tr valign="middle">
<td align="left">左-中</td>
<td align="center">中-中</td>
<td align="right">右-中</td>
</tr>
<tr valign="bottom">
<td align="left">左-下</td>
<td align="center">中-下</td>
<td align="right">右-下</td>
</tr>
</table>
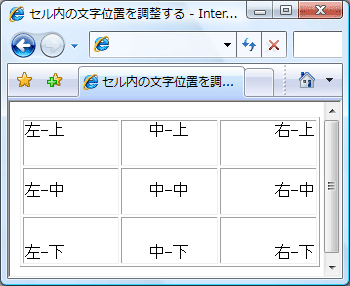
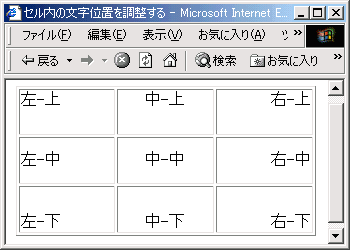
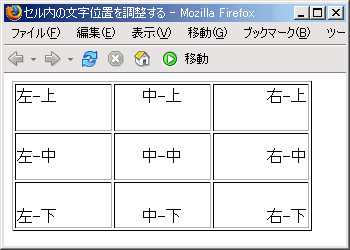
こうなります




ホームページ作成TOP > テーブル > セル内の文字位置を調整する > このページのTOP ▲
スタイルシート text-align:位置 vertical-align:位置
セル内の文字の位置をスタイルシートで調整するには、下記の種類(上下方向、左右方向)を指定する事で可能になります。
| 例 | 方向 | 設定 |
|---|---|---|
text-align:位置 | 左右方向 | left,center,right |
vertical-align:位置 | 上下方向 | top,middle,bottom |
【注意】
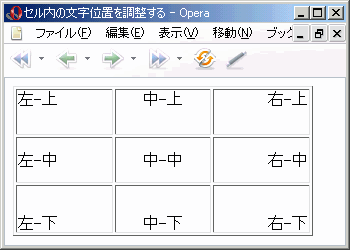
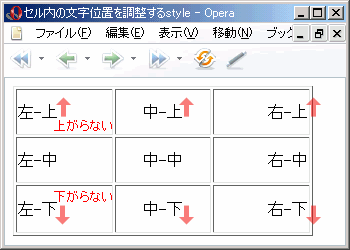
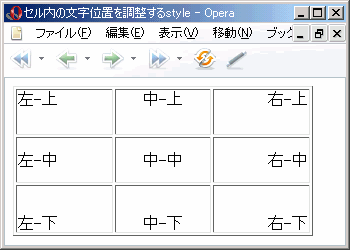
縦方向の指定を行全体をまとめて<tr style="vertical-align:位置">で指定すれば良いと思われますが、この指定をするとOpera7![]() では下記の結果の様に上下方向の指定が適応されません。
では下記の結果の様に上下方向の指定が適応されません。

よって、vertical-align:位置;は行(<tr>)ではなく、各セル(<th>,<td>)に対して設定する事になります。
| 例 | 意味 |
|---|---|
| |
<th style="text-align:位置;vertical-align:位置;"> | 設定した見出のセル |
<td style="text-align:位置;vertical-align:位置;"> | 設定したセル |
下記では、『左右方向』を要素に直接書き、『上下方向』はheadに書く事にします。
ホームページ作成TOP > テーブル > セル内の文字位置を調整する > このページのTOP ▲
全体の書き方
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
.top {vertical-align:top}
.middle {vertical-align:middle}
.bottom {vertical-align:bottom}
-->
</style>
</head>
<body>
<table border="1" width="300" height="150">
<tr>
<td class="top" style="text-align:left">左-上</td>
<td class="top" style="text-align:center">中-上</td>
<td class="top" style="text-align:right">右-上</td>
</tr>
<tr>
<td class="middle" style="text-align:left">左-中</td>
<td class="middle" style="text-align:center">中-中</td>
<td class="middle" style="text-align:right">右-中</td>
</tr>
<tr>
<td class="bottom" style="text-align:left">左-下</td>
<td class="bottom" style="text-align:center">中-下</td>
<td class="bottom" style="text-align:right">右-下</td>
</tr></table>
</body>
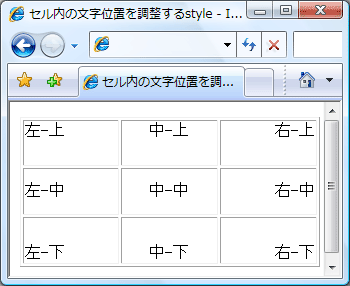
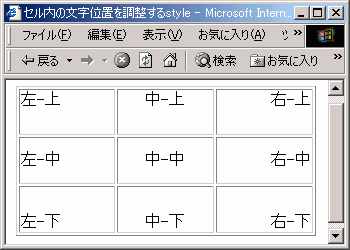
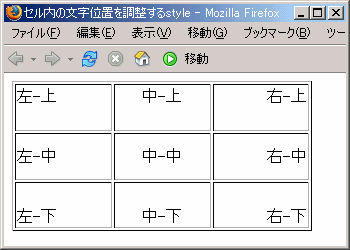
</html>こうなります




ホームページ作成TOP > テーブル > セル内の文字位置を調整する > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



