ホームページ作成TOP > テーブル > セルの背景に画像を指定する
セルの背景に画像を指定する
セルの背景に画像を指定する方法です。(下記の画像を使用します。)

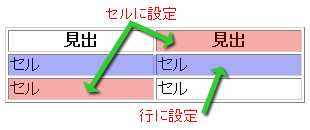
また、下記↓の様に、1つのセルに指定(赤い部分)と、行全体に設定(青い部分)する事にします。

sample
| 見出 | 見出 |
|---|---|
| セル | セル |
| セル | セル |
HTML background="画像"
セルの背景に画像を指定するには、<th>や<td>に対してbackground="画像"を指定します。
【注意】
セルに背景画像をbackground="画像"で指定する場合下記の2点の注意が必要になります。
- 行全体である
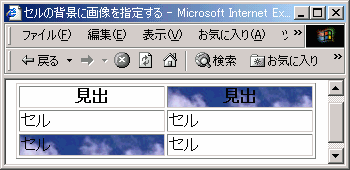
<tr>へ指定する場合は、IE7 IE6
IE6 が対応していない。
が対応していない。 - 行全体である
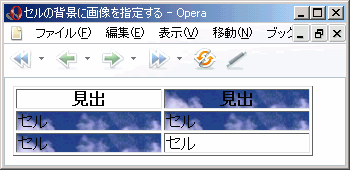
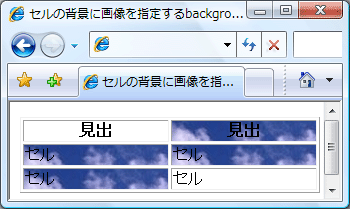
<tr>へ指定する場合に、Firefox1 とOpera7
とOpera7 で画像の表示方法がちがう。
で画像の表示方法がちがう。
書き方は
<table border="1" width="300">
<tr><th>見出</th><th background="画像">見出</th></tr>
<tr background="画像"><td>セル</td><td>セル</td></tr>
<tr><td background="画像">セル</td><td>セル</td></tr>
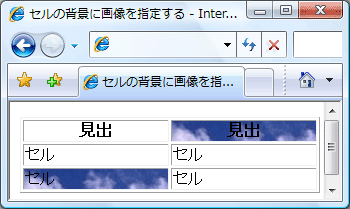
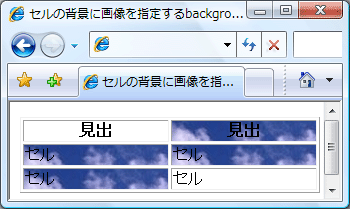
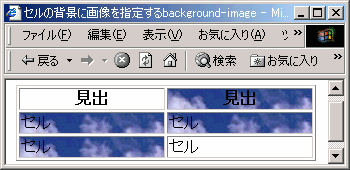
</table>こうなります
<tr>に対応していない為、行の部分に表示さない。


<tr>に対応していない為、行の部分に表示さない。



<tr>で指定しても行全体でなく、セル毎に表示される。


ホームページ作成TOP > テーブル > セルの背景に画像を指定する > このページのTOP ▲
スタイルシート background-image:url(画像)
セルの背景に画像をスタイルシートで指定するには、<tr>、<th>、<td>に対してbackground-image:url(画像)を指定します。
【注意】
セルに背景画像をbackground-image:url(画像)で指定する場合下記の点に注意が必要になります。
- 行全体である
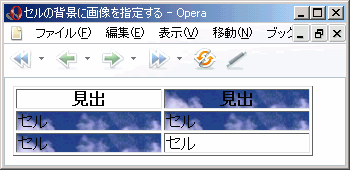
<tr>へ指定する場合に、Firefox1 と、IE6
と、IE6 ・Opera7
・Opera7 で画像の表示方法がちがう。
で画像の表示方法がちがう。
要素に直接書く
書き方は
<table border="1" width="300">
<tr><th>見出</th><th style="background-image:url(画像)">見出</th></tr>
<tr style="background-image:url(画像)"><td>セル</td><td>セル</td></tr>
<tr><td style="background-image:url(画像)">セル</td><td>セル</td></tr>
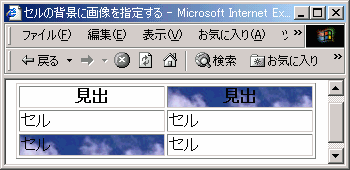
</table>headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
.sample1 { background-image:url(画像);}
.sample2 { background-image:url(画像);}
.sample3 { background-image:url(画像);}
-->
</style>
</head>
<body>
<table border="1" width="300">
<tr><th>見出</th><th class="sample1">見出</th></tr>
<tr class="sample2"><td>セル</td><td>セル</td></tr>
<tr><td class="sample3">セル</td><td>セル</td></tr>
</table>
</body>
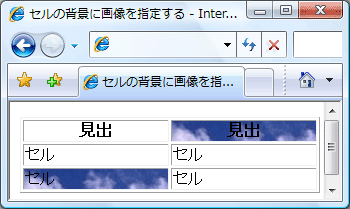
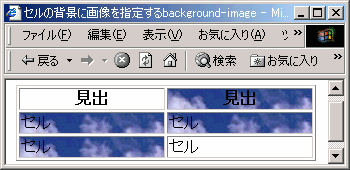
</html>こうなります
<tr>で指定しても行全体でなく、セル毎に表示される。


<tr>で指定しても行全体でなく、セル毎に表示される。



<tr>で指定しても行全体でなく、セル毎に表示される。


ホームページ作成TOP > テーブル > セルの背景に画像を指定する > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



