ホームページ作成TOP > テーブル > テーブルの枠線を重ねて実線風にする
テーブルの枠線を重ねて実線風にする
通常テーブルの枠線は、border="太さ"で表しますが、これだけでは、下記の様に枠線と枠線の隙間が表示されます。
| border="1"にて設定 |
| セル |
この隙間を無くす場合には下記の様に、cellspacing="0"も設定する事で無くす事は出来ます。
| border="1"にて設定 |
| cellspacing="0" |
ここでは、さらに、枠線同士を重ねて1本にする方法になります。
sample
| border="1"にて設定 |
↓ こんな感じ ↓
| border="1"にて設定 |
スタイルシート border-collapse:collapse;
テーブルの枠線を重ねて実線風にするには、テーブルに対して
border-collapse:collapse;を指定する事で、枠線を重ねて表示する事が可能になります。
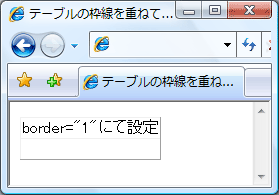
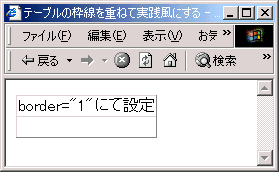
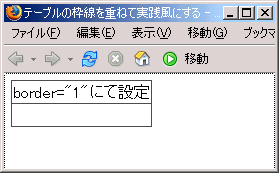
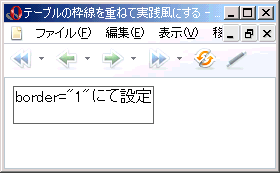
ただし、下図の様に、Operaにて、テーブル内部の枠線が表示されない状態になります。
(セル内の は空白文字を入れているだけです。特殊文字につていは特殊な文字を表示するを参照して下さい。)
要素に直接書く
書き方は
<table border="1" style="border-collapse:collapse;">
<tr><td>border="1"にて設定</td></tr>
<tr><td> </td></tr>
</table>headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
table { border-collapse:collapse;}
-->
</style>
</head>
<body>
<table border="1">
<tr><td>border="1"にて設定</td></tr>
<tr><td> </td></tr>
</table>
</body>
</html>こうなります




ホームページ作成TOP > テーブル > テーブルの枠線を重ねて実線風にする > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



