1upホームページ作成TOP > テーブル > セル内で改行されないようにする
セル内で改行されないようにする
セル内で改行されないようにする方法です。
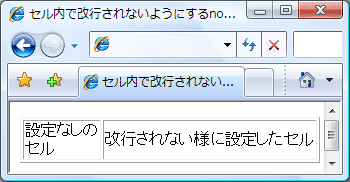
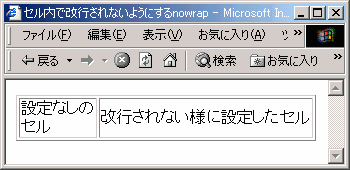
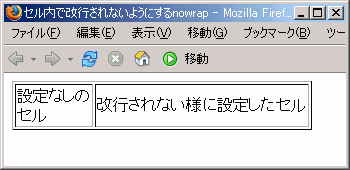
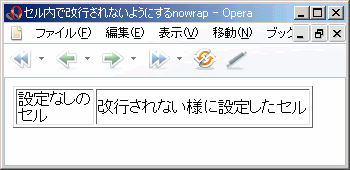
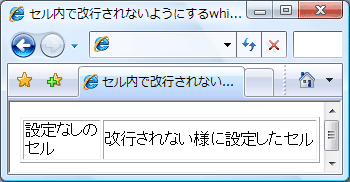
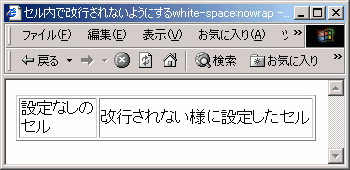
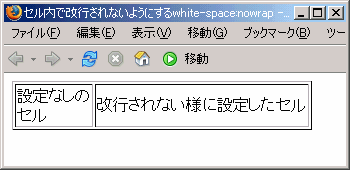
sample
| 設定なしのセル | 改行されない様に設定したセル |
HTML nowrap
テーブルの幅不足や、ウィンドサイズ・内容量によって、セル内の文章が自動改行されてしまう場合があります。
これを強制的に改行されない様にするためには改行されたくない各セルの<th>や<td>に対してnowrapを指定します。
書き方は
<table border="1" width="300">
<tr>
<td>設定なしのセル</td>
<td nowrap>改行されない様に設定したセル</td>
</tr>
</table>こうなります




ホームページ作成TOP > テーブル > セル内で改行されないようにする > このページのTOP ▲
スタイルシート white-space:nowrap
セル内の改行禁止をスタイルシートで行うには、各セルの<th>や<td>に対してwhite-space:nowrapを適用して調整します。
要素に直接書く
書き方は
<table border="1" width="300">
<tr>
<td>設定なしのセル</td>
<td style="white-space:nowrap">改行されない様に設定したセル</td>
</tr>
</table>headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
.sample { white-space:nowrap;}
-->
</style>
</head>
<body>
<table border="1" width="300">
<tr>
<td>設定なしのセル</td>
<td class="sample">改行されない様に設定したセル</td>
</tr>
</table>
</body>
</html>こうなります




ホームページ作成TOP > テーブル > セル内で改行されないようにする > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



