ホームページ作成TOP > テーブル > セルを縦に結合する
セルを縦に結合する
複数のセル同士を縦方向に結合する方法です。
また、縦方向の結合ではなく横方向に結合したい場合にはテーブル > セルを横に結合するを参照して下さい。
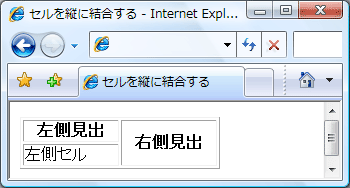
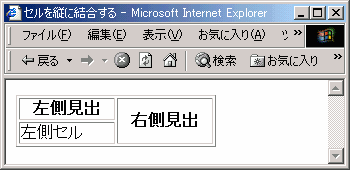
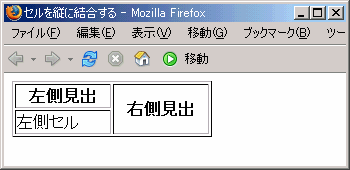
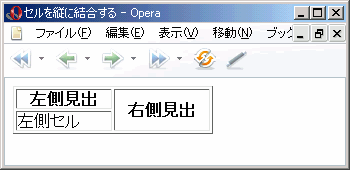
sample
| 左側見出 | 右側見出 |
|---|---|
| 左側セル | 右側セル |
↓ 右側の縦列を結合 ↓
| 左側見出 | 右側見出 |
|---|---|
| 左側セル |
HTML rowspan="数"
セルを縦方向に結合するには、<th>や<td>に対してrowspan="数"を適用して調整します。
『数』は結合したいセルの数になります。
指定したセルから下方向に結合され、結合される側のセルは削除する事になります。
よって、サンプルの場合には見出の下の行内のセルを表す<td>〜</td>は2組ではなく、1組になります。
書き方は
<table border="1" width="200">
<tr><th>左側見出</th><th rowspan="2">右側見出</th></tr>
<tr><td>左側セル</td></tr>
</table>こうなります




ホームページ作成TOP > テーブル > セルを縦に結合する > このページのTOP ▲
対応はありません。
ホームページ作成TOP > テーブル > セルを縦に結合する > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



