影を入れる方法(背景画像)
影を表現して、ページ内に立体的に見える範囲を作成する方法です。
影を表現するには、
- 影のある画像を背景として配置
- 影に見える色のブロックを背後に配置
の2種類を行う事で可能になります。
今回は、1番目の『影のある画像を背景として配置』する方法で行います。
使用する画像は下記の3種類使用して、
- テーブルを使用する方法
- スタイルシートを使用する方法
の2種類の方法を説明していきます。
| 画像 | 使用場所 | 大きさ |
|---|---|---|
 | 上部 | 幅:310px 高:11px |
 | 内容部分 | 幅:310px 高:1px |
 | 下部部 | 幅:310px 高:13px |
内容部分に使用する画像は、高さを1pxと小さいですが、これを上から下に繰返し表示する事で全体に表示してます。
![]()
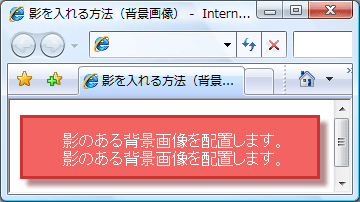
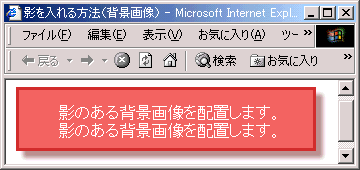
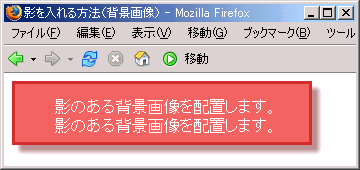
↓ 繰返し表示する事でこの様になります。 ↓
![]()
| 影のある背景画像を配置します。 影のある背景画像を配置します。 |
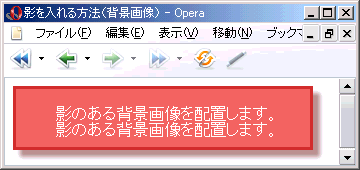
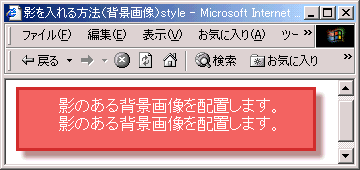
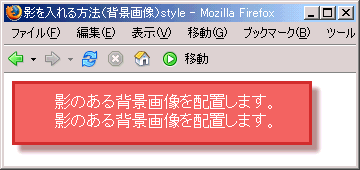
テーブル(table)で表現する方法です。
テーブルのセルの背景に対して、それぞれの背景画像を指定する事で可能になります。
セルの背景にbackground="画像ファイル"で指定する方法と、高さを指定するheight="高さ"の方法はHTML範囲外になりますが、下記の結果の様に表示に関して問題はない様です。
正式に記述する場合にはスタイルシートを使用しましょう。
| 影のある背景画像を配置します。 影のある背景画像を配置します。 |
↓ 罫線を無くすとこの様になります。 ↓
| 影のある背景画像を配置します。 影のある背景画像を配置します。 |
『影のある背景画像を配置します。』のセルの背景画像は、繰返し表示できる様にする事でページ全体や、内容が長くなっても途切れる事がないのでレイアウト調整もしやすくなります。
また、余分な部分を無くす為に border="0" cellspacing="0" cellpadding="0" などの指定を忘れない様にしましょう
文字を見やすくする為に、文字色を白色(#ffffff)にしてます。
<table width="310" border="0" cellspacing="0" cellpadding="0">
<tr height="11">
<td background="画像"></td>
</tr>
<tr height="50">
<td background="画像" align="center">
<font color="#ffffff">
影のある画像を入れます。<br>
影のある画像を入れます。<br>
影のある画像を入れます。
</font>
</td>
</tr>
<tr height="13">
<td background="画像"></td>
</tr>
</table>




ホームページ作成TOP > レイアウト > 影を入れる方法(背景画像) > このページのTOP ▲
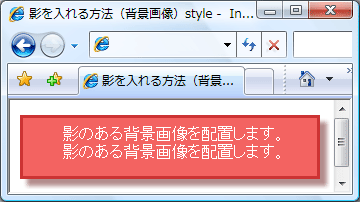
テーブルを使用しないで、スタイルシートにて背景画像を入れ影を表現する為には、下記の様にブロックである<div>を3個を用意します。
その用意した<div>それぞれに背景画像を下記の様に設定し、最後に隙間を無くし完成になります。
この際、margin,paddingともに0(ゼロ)にし、高さを画像と同じ大きさにして隙間をなくします。
さらにfont-size:0pxを設定して文字の大きさを無くしておきましょう。(これは、ieなどで自動的に行の高さを調整されてしまう事を無くす為です。)
影のある背景画像を配置します。
↓ 余白を無くすとこの様になります。 ↓
影のある背景画像を配置します。
『影のある画像を入れます。』の背景を繰返し表示できる様にする事で、ページや、内容が長くなっても途切れる事がないのでレイアウト調整もしやすくなります。
今回では、この部分は可変である事を前提に高さを設定してません。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
.top {
width:310px;
height:11px;
margin:0px;
padding:0px;
background-image:url(画像);
background-repeat:no-repeat;
background-position:center top;
font-size:0px;
}
.body {
width:310px;
height:50px;
margin:0px;
padding:0px;
background-image:url(画像);
background-repeat:repeat-y;
background-position:center;
color:#ffffff;
text-align:center;
}
.bottom {
width:310px;
height:13px;
margin:0px;
padding:0px;
background-image:url(画像);
background-repeat:no-repeat;
background-position:center top;
font-size:0px;
}
-->
</style>
</head>
<body>
<div class="top"></div>
<div class="body">
影のある背景画像を配置します。<br>
影のある背景画像を配置します。
</div>
<div class="bottom"></div>
</body>
</html>




ホームページ作成TOP > レイアウト > 影を入れる方法(背景画像) > このページのTOP ▲



