影を入れる方法(背景色)
影を表現して、ページ内に立体的に見える範囲を作成する方法です。
影を表現するには、
- 影のある画像を背景として配置
- 影に見える色のブロックを背後に配置
の2種類を行う事で可能になります。
今回は、2番目の『影に見える色のブロックを背後に配置』する方法をスタイルシートにて行います。
影に見える色のブロックを背後に配置
スタイルシートにて行います。
ホームページ作成TOP > レイアウト > 影を入れる方法(背景色) > このページのTOP ▲
スタイルシートにて背景に影がある様にする事を、画像を使用しないで表現する方法です。
【考え方】
- ブロック要素(<div>〜</div>)を、2個用意する。
- 片方(前面にする側)の<div>を背面側の中に入れる。
- 影に見える様に、2つのブロックをずらす。
- 内容を前面ブロックに入れる。
<div>〜</div>を2つ用意します。
この際、ブロックの大きさは同一にして、背景色を設定します。
| 設定 | 内容 | 備考 |
|---|---|---|
| 幅 | 200px | |
| 高さ | 60px | |
| 背景色(背面側) | #cccccc | shadowbox |
| 背景色(前面側) | #ff6666 | mainbox |
<div>〜</div>
<div>〜</div>
.shadowbox {
width:200px;
height:60px;
background-color:#cccccc;
}
.mainbox {
width:200px;
height:60px;
background-color:#ff6666;
}
<div class="shadowbox"></div>
<div class="mainbox"></div>
ホームページ作成TOP > レイアウト > 影を入れる方法(背景色) > このページのTOP ▲
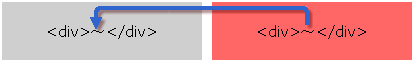
用意した<div>〜</div>の中に、もう一つの<div>〜</div>を入れます。
重なった状態になります。

↓ 重なります ↓
<div><div>〜</div></div>
<div class="shadowbox"><div class="mainbox"></div></div>
ホームページ作成TOP > レイアウト > 影を入れる方法(背景色) > このページのTOP ▲
重なっている<div>〜</div>をずらします。今回は右下に向かって5pxずらします。

これを実現するには、ブロック要素をずらして移動する内にあるposition:relativeを使用します。
position:relativeを使用すると『相対的に移動する事』が出来ます。
【考え方】
- 全体の<div>を、上から5px・左から5pxずらす。
- 中身の<div>を、上に-5px・左に-5pxのマイナス方向にずらす。
上記の考え方になりますので、以下に説明していきます。
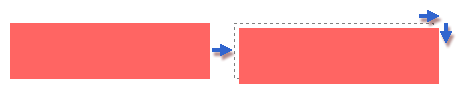
1.全体の<div>を、上から5px・左から5pxずらす。
まず、最初に全体をずらす為に最も外側の全体を囲っている<div>(今回では影の部分になります。)に
- position:relative
- top:5px
- left:5px
を設定してずらします。

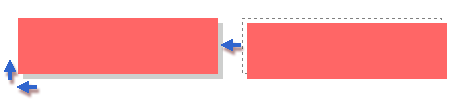
2.中身の<div>を、上に-5px・左に-5pxのマイナス方向にずらす。
次に、中身である<div>にマイナスの方向の設定である
- position:relative
- top:-5px
- left:-5px
を設定し、元の位置に戻します。
これで、背景色となる<div>を残して、前面側の<div>だけ元の位置に戻ります。

.shadowbox {
width:200px;
height:60px;
background-color:#cccccc;
position:relative;
top:5px;
left:5px;
}
.mainbox {
width:200px;
height:60px;
background-color:#ff6666;
position:relative;
top:-5px;
left:-5px;
}
<div class="shadowbox"><div class="mainbox"></div></div>
ホームページ作成TOP > レイアウト > 影を入れる方法(背景色) > このページのTOP ▲
最後に内容を前面ブロックに入れて完成になります。
前面になっている<div>〜</div>の中に『内容』を入れていきます。
今回は区別する為に内容は、<p>〜</p>にて行っていきます。
<p>影に見える色のブロックを背後に配置</p>を入れて見ましょう。
(文字色を今回は白色#ffffffにします。)
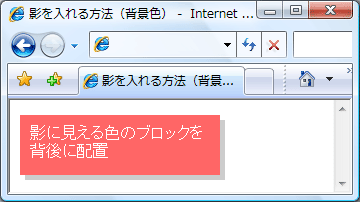
影に見える色のブロックを背後に配置
上部の接触していて見にくいので、余白を取ります。(padding:10px)
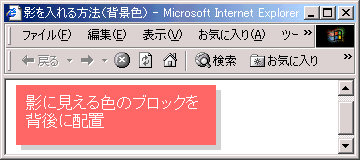
また、この段階でOpera7![]() では、段落<p>の余白(margin)が影響して、背景部分が重なってしまい影の様に見えません。
では、段落<p>の余白(margin)が影響して、背景部分が重なってしまい影の様に見えません。
よって、margin:0px;にてマージン部分を無くします。
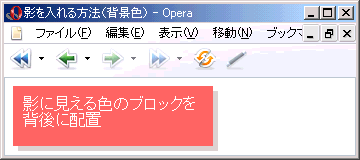
影に見える色のブロックを背後に配置
完成です。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
.shadowbox {
width:200px;
height:60px;
background-color:#cccccc;
position:relative;
top:5px;
left:5px;
}
.mainbox {
width:200px;
height:60px;
background-color:#ff6666;
position:relative;
top:-5px;
left:-5px;
}
p {
margin:0px;
padding:10px;
color:#ffffff;
}
-->
</style>
</head>
<body>
<div class="shadowbox"><div class="mainbox">
<p>影に見える色のブロックを背後に配置</p>
</div></div>
</body>
</html>




ホームページ作成TOP > レイアウト > 影を入れる方法(背景色) > このページのTOP ▲
スタイルシートの使い方のバリエーションを知る事ができる1冊。



