タブメニューの作り方(4)
(4)タブメニューの作り方(3)で、背景に角が丸く見える様な画像を設置し、背景色を隠す(白色)で設置した画像を、リンク全体になる様な下記の画像を使用してタブメニュー化を行います。
下記の画像を切換えて行います。
また、『タブメニュー』の文字自体は非表示にして、文字も含んだ画像に置き換えてます。
| 選択中の色 | ← | → | 選択外の色 |
|---|---|---|---|
(その他のパターンの一覧はタブメニューのいろいろ(一覧)で見れます。)
この方法は、
の(1)〜(3)までに、さらに背景画像をリンク全体に使用して行いますので、基本の作り方に関しては、上記(1)〜(3)を順番に確認して下さい。
下記では、背景画像の設置方法と削除部分のみ説明してあります。
【考え方】
- 『タブメニュー』の文字を消す。
- リンク部分と背景画像の大きさを同一にする。
- タブの背景画像を、繰返しなく設定します。
- タブの背景画像を、繰返しなく設定します。
- リンクの文字色などの設定を削除する
になります。
【こんな複雑な事を行う理由】
テキストブラウザーなどの、スタイルシートを使用しない環境などでは、リストで見えるメニュー(このページ上部の赤の2重線内)にして、スタイルシートが行える環境では画像も含めて見える様にする事で、両方の環境でメニューが使用できる様にする為です。、
それでは、行っていきましょう。
単純に背景画像を配置すると背景画像内の文字と、リンク文字が重なってしまいますので、文字を表示しない様にします。
これは、文章の先頭の文字を下げる(text-indent:幅;)を使用する事で可能になります。
このtext-indent:幅;を使用する意味は、『リンク文字を画面上の外側にずらし、見えなくする』という意味で使用します。
今回は、マイナス方向(画面上左側方向)へ1000em移動します。
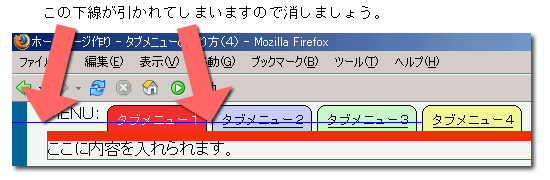
また、Firefox1.0![]() では、移動元の場所から移動した方向へリンクの下線が引かれてしまいますので、下線を表示しない様にtext-decoration:none;(リンクの下線を消す方法)を使用して下線を消します。
では、移動元の場所から移動した方向へリンクの下線が引かれてしまいますので、下線を表示しない様にtext-decoration:none;(リンクの下線を消す方法)を使用して下線を消します。

.tab1on a,
.tab1off a,
.tab2on a,
.tab2off a,
.tab3on a,
.tab3off a,
.tab4on a,
.tab4off a
{
text-indent:-1000em;
text-decoration:none;
}
ホームページ作成TOP > メニュー > タブメニューの作り方(4) > このページのTOP ▲
リンクする文字を画面上に表示されない場所に移動してしまったので、リンクに対応する部分がなくなりました。
そこで、リスト内のリンクである<a href="">自体をブロックに変換(display:block;)し『幅・高さ』を画像ファイルと同じにします。
これにより、その範囲がリンクとして選択出来るようになります。
画像ファイルは、幅(100px)・高(26px)です。
.tab1on a,
.tab1off a,
.tab2on a,
.tab2off a,
.tab3on a,
.tab3off a,
.tab4on a,
.tab4off a
{
text-indent:-1000em;
text-decoration:none;
display:block;
width:100px;
height:26px;
}
ホームページ作成TOP > メニュー > タブメニューの作り方(4) > このページのTOP ▲
最後に、背景画像を繰り返しなく配置します。
繰返し表示しない設定は、(3)背景画像を設置して角を丸く見える様にするで行ってありますのでが、全て同一画像を配置する設定になってますので、その部分を削除し、背景色で行った様にそれぞれの状態に合わせて8種類の画像を配置する様にします。
.tab1on,
.tab1off,
.tab2on,
.tab2off,
.tab3on,
.tab3off,
.tab4on,
.tab4off
{
display:block;
width:100px;
height:26px;
float:left;
margin-right:5px;
text-align:center;
background-image:url(画像); /* ← 削除 */
background-repeat:no-repeat;
background-position:center top;
}
.tab1on {background-image:url(画像);}
.tab1off {background-image:url(画像);}
.tab2on {background-image:url(画像);}
.tab2off {background-image:url(画像);}
.tab3on {background-image:url(画像);}
.tab3off {background-image:url(画像);}
.tab4on {background-image:url(画像);}
.tab4off {background-image:url(画像);}
ホームページ作成TOP > メニュー > タブメニューの作り方(4) > このページのTOP ▲
リンク自体は、文字ではなくなりましたので、リンク文字色の設定を削除します。
また、背景色も必要なくなりましたので、設定を削除します。
=== ↓ ここから ↓ ===
.tab1on a:link,
.tab2on a:link,
.tab3on a:link,
.tab4on a:link
{
color:#ffffff;
text-decoration:none;
display:block;
margin-top:5px;
}
.tab1on a:visited,
.tab2on a:visited,
.tab3on a:visited,
.tab4on a:visited
{
color:#ffffff;
text-decoration:none;
display:block;
margin-top:5px
}
.tab1on a:hover,
.tab2on a:hover,
.tab3on a:hover,
.tab4on a:hover
{
color:#ffffff;
text-decoration:none;
display:block;
margin-top:5px
}
.tab1off a:link,
.tab2off a:link,
.tab3off a:link,
.tab4off a:link
{
color:#000000;
text-decoration:underline;
display:block;
margin-top:5px
}
.tab1off a:visited,
.tab2off a:visited,
.tab3off a:visited,
.tab4off a:visited
{
color:#000000;
text-decoration:underline;
display:block;
margin-top:5px
}
.tab1off a:hover,
.tab2off a:hover,
.tab3off a:hover,
.tab4off a:hover
{
color:#ff3333;
text-decoration:underline;
display:block;
margin-top:5px
}
.tab1on {background-color:#ff3333;}
.tab1off {background-color:#ffcccc;}
.tab2on {background-color:#3333ff;}
.tab2off {background-color:#ccccff;}
.tab3on {background-color:#33cc33;}
.tab3off {background-color:#ccffcc;}
.tab4on {background-color:#ff6600;}
.tab4off {background-color:#ffff99;}
=== ↑ ここまで ↑ ===
p {
float:left;
margin:0px;
display:block;
width:60px;
margin-top:5px;
}
li {float:left;display:block;}
.box1 {height:26px;}
ul {margin:0px;}
.tab1on,
.tab1off,
.tab2on,
.tab2off,
.tab3on,
.tab3off,
.tab4on,
.tab4off
{
display:block;
width:100px;
height:26px;
float:left;
margin-right:5px;
text-align:center;
background-repeat:no-repeat;
background-position:center top;
}
.tab1on {background-image:url(画像);}
.tab1off {background-image:url(画像);}
.tab2on {background-image:url(画像);}
.tab2off {background-image:url(画像);}
.tab3on {background-image:url(画像);}
.tab3off {background-image:url(画像);}
.tab4on {background-image:url(画像);}
.tab4off {background-image:url(画像);}
.tab1on a,
.tab1off a,
.tab2on a,
.tab2off a,
.tab3on a,
.tab3off a,
.tab4on a,
.tab4off a
{
display:block;
width:100px;
height:26px;
text-indent:-1000em;
text-decoration:none;
}
.box21
{
clear:both;
border-top:solid 10px #ff3300;
border-bottom:solid 1px #ff3300;
border-left:solid 1px #ff3300;
border-right:solid 1px #ff3300;
}
.box22
{
clear:both;
border-top:solid 10px #3333ff;
border-bottom:solid 1px #3333ff;
border-left:solid 1px #3333ff;
border-right:solid 1px #3333ff;
}
.box23
{
clear:both;
border-top:solid 10px #33cc33;
border-bottom:solid 1px #33cc33;
border-left:solid 1px #33cc33;
border-right:solid 1px #33cc33;
}
.box24
{
clear:both;
border-top:solid 10px #ff6600;
border-bottom:solid 1px #ff6600;
border-left:solid 1px #ff6600;
border-right:solid 1px #ff6600;
}
<div class="box1">
<p>MENU:</p>
<ul>
<li class="tab1off">
<a href="リンク先">タブメニュー</a>
</li>
<li class="tab2off">
<a href="リンク先">タブメニュー</a>
</li>
<li class="tab3off">
<a href="リンク先">タブメニュー</a>
</li>
<li class="tab4on">
<a href="リンク先">タブメニュー</a>
</li>
</ul>
</div>
<div class="box24">ここに内容を入れられます。</div>
ホームページ作成TOP > メニュー > タブメニューの作り方(4) > このページのTOP ▲
スタイルシートの使い方のバリエーションを知る事ができる1冊。



