改行したくない
文章の途中で改行したくない場合の方法です。
これを設定する事で、表示範囲幅が狭くなったりした場合などに自動的に改行される事がなくなります。
この行は、改行しない様に設定してありません。
表示幅が不足した場合などは自動で改行されが、強制的に改行されない様にします。改行されたくない文章を<nobr>〜</nobr>で囲います。
表の中のセルに適用したい場合は、TOP > テーブル > セル内で改行されないようにするを参照願います。
この<nobr>はhtml4.01からは削除されていますので、スタイルシートにて指定する様にしましょう。
プログラムソースなどの表示幅が不足しても自動に改行せず、そのまま表示したい場合には、<pre>〜</pre>を使用する事で実現できますが、注意点としては、スペースもそのまま表示されます。
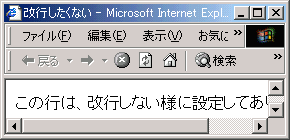
下記は、表示ウィンド幅を縮めた場合です。指定が無い場合には↓この様に自動で改行されます。

指定する事で改行されなくなります。
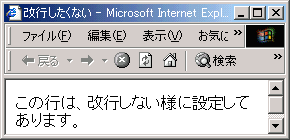
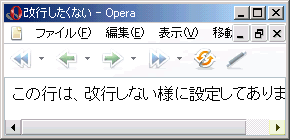
<nobr>この行は、改行しない様に設定してあります。</nobr>



ホームページ作成TOP > 文章や文字 > 改行したくない > このページのTOP ▲
改行をさせない為には、white-space:設定のスタイルの設定をnowrapに設定します。
プログラムソースなどの表示幅が不足しても自動に改行せず、そのまま表示したい場合には、設定にwhite-space:pre;を使用する事で実現できますが、改行させない為ではなく、改行やスペースを挿入してある通りに表示する為のものです。
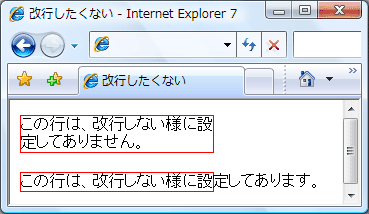
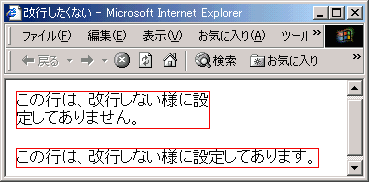
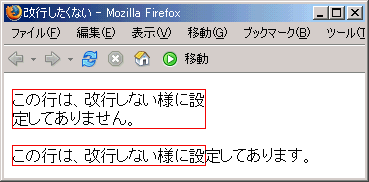
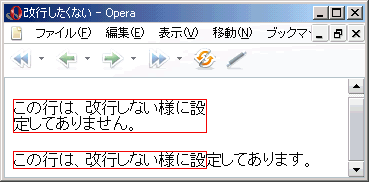
下記では赤枠の幅を変更した場合になります。
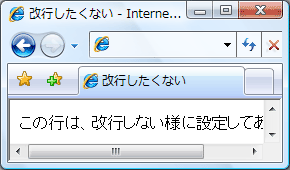
この場合下記の様に、Firefox1![]() とOpera7
とOpera7![]() では枠が延長されずに、はみ出る結果になります。
では枠が延長されずに、はみ出る結果になります。
<p style="border:solid 1px red;width:12em;">
この行は、改行しない様に設定してありません。
</p>
<p style="border:solid 1px red;width:12em;white-space:nowrap">
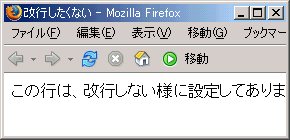
この行は、改行しない様に設定してあります。
</p>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
p {border:solid 1px #ff0000;width:12em;}
.sample {white-space:nowrap;}
</style>
</head>
<body>
<p>
この行は、改行しない様に設定してありません。
</p>
<p class="sample">
この行は、改行しない様に設定してあります。
</p>
</body>
</html>



ホームページ作成TOP > 文章や文字 > 改行したくない > このページのTOP ▲
スタイルシートの使い方のバリエーションを知る事ができる1冊。



