ホームページ作成TOP > 罫線を入れたい > 罫線の色を設定する
罫線の色を設定する
罫線の色は通常グレーですが、この色を変更する方法です。
また、罫線の<hr>では、あまり調整が出来ませんので、枠線の色や線種等を設定する(上下左右)を参考にして表現して下さい。
カラーサンプル(色見本)や、色の指定方法はカラーサンプル(色見本)を参照して下さい。
sample
↓通常↓
↓赤色↓
HTML <hr color="色">
通常の罫線色は、背景部分は背景色ですが、淵の部分がグレーで表示されます。これを変更するには、罫線のタグ<hr>にcolor="色"を設定する事で、その罫線の色が指定できます。
下記は、『通常』と『赤色(#ff0000)』の記載方法になります。
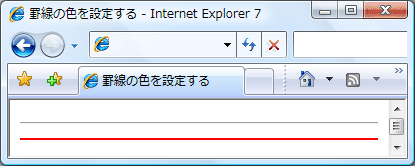
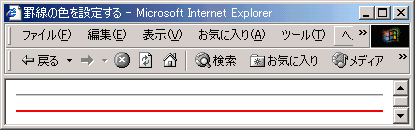
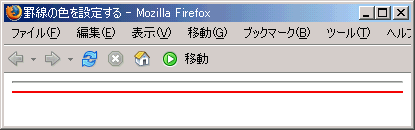
しかし、この方法はHTML仕様範囲外なので下図の通り対応していないブラウザがありますので、注意が必要となりますのでスタイルシートにて行いましょう。
書き方は
<hr>
<hr color="#ff0000">こうなります




ホームページ作成TOP > 罫線を入れたい > 罫線の色を設定する > このページのTOP ▲
スタイルシート border:線種類 太さ 色;
対応するスタイル自体はありませんが、横罫線を表示する(スタイルシートの部分)で表現し、それに対して色を指定するスタイルを設定すれば実現可能です。
枠線の色や線種等を設定する(上下左右)も参考にして下さい。
要素に直接書く
書き方は
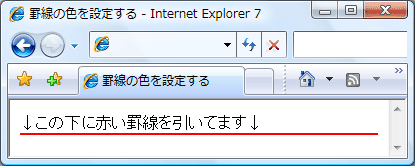
<div>↓この下に赤い罫線を引いてます↓</div>
<div style="border:solid 1px #ff0000;"></div>headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
.sample {
border:solid 1px #ff0000;
}
-->
</style>
</head>
<body>
<div>↓この下に赤い罫線を引いてます↓</div>
<div class="sample"></div>
</body>
</html>こうなります




ホームページ作成TOP > 罫線を入れたい > 罫線の色を設定する > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



