ホームページ作成TOP > 見出しを設定する > 見出しの文字色を変える
見出しの文字色を変える
見出しの文字色を変える方法です。
カラーサンプル(色見本)や、色の指定方法はカラーサンプル(色見本)を参照して下さい。
また、見出しの文字や背景・枠線などの色々な表示方法は見出しの表現いろいろを参考にして下さい。
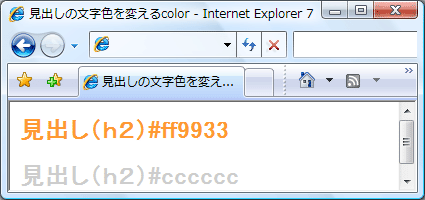
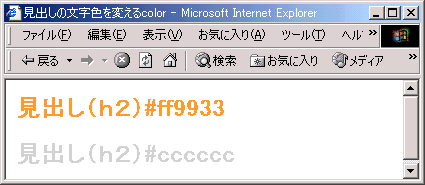
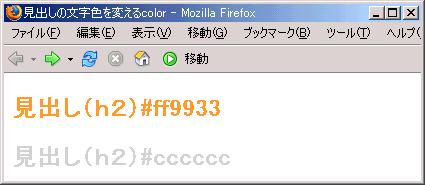
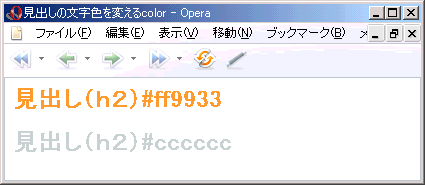
sample
見出し(h2)#ff9933
見出し(h2)#cccccc
HTML <font color="色">〜</font>
見出しの文字色を変更するには、見出し内の文字に対して<font color="色">〜</font>を使用して、文字色を指定します。
書き方は
<h2><font color="#ff9933">見出し(h2)#ff9933</font></h2>
<h2><font color="#cccccc">見出し(h2)#cccccc</font></h2>
こうなります




ホームページ作成TOP > 見出しを設定する > 見出しの文字色を変える > このページのTOP ▲
スタイルシート color:色
見出しの部分の文字色を変更するには、見出しである<h数>〜</h数>に対してcolor:色で文字色を指定する事で可能になります。
要素に直接書く
書き方は
<h2 style="color:#ff9933">見出し(h2)#ff9933</h2>
<h2 style="color:#cccccc">見出し(h2)#cccccc</h2>
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
.sample1 {color:#ff9933;}
.sample2 {color:#cccccc;}
-->
</style>
</head>
<body>
<h2 class="sample1">見出し(h2)#ff9933</h2>
<h2 class="sample2">見出し(h2)#cccccc</h2>
</body>
</html>こうなります




ホームページ作成TOP > 見出しを設定する > 見出しの文字色を変える > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



