ホームページ作成TOP > リスト > リストでメニューを作る(横並び)〜その1〜
リストでメニューを作る(横並び)〜その1〜
リストでメニューを作る(横並び)方法です。
マウスが重なった時に背景色や、画像を変更する事(ロールオーバー)も、こちらで説明してますので、参考にして見てください。
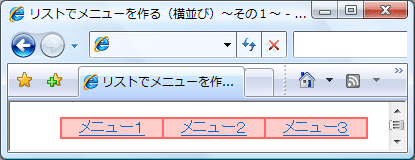
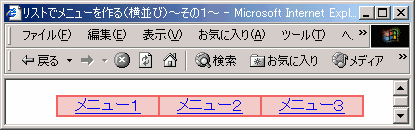
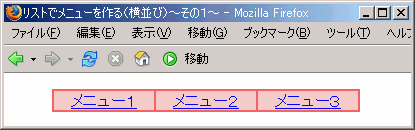
sample
HTML
リストでメニューを作るには、スタイルシートを使用します。
ホームページ作成TOP > リスト > リストでメニューを作る(横並び)〜その1〜 > このページのTOP ▲
スタイルシート float:left
リストを横並びのメニューとして表示させるには、各リスト項目の<li>に対して、float:leftを適用して各項目を横並びにします。
(float:leftに関しては、ブロック要素を回り込ませるを参照して下さい。)
そして、横に並んだそれぞれに対して枠線を下記の様に設定する事でメニューの様になります。
罫線の引き方は、この例では下図にある様に引いています。
| 使用スタイル | 目的 |
|---|---|
list-style:none | マークを非表示 |
text-align:center | リスト内の文字センタリング |
float:left | リスト項目を左側から並べる |
background-color:色 | リストの背景色 |
width:幅 | 各リスト項目の横幅指定 |
border:線種 太さ 色 | リストの罫線 |
要素に直接書く
書き方は
設定項目が多いでのhead↓に記載します。
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
ul {
list-style:none;
text-align:center;
}
.sample1 {
float:left;
background-color:#ffcccc;
width:100px;
border:solid 2px #ff6666;
}
.sample2 {
float:left;
background-color:#ffcccc;
width:100px;
border:solid 2px #ff6666;
border-left:none;
}
-->
</style>
</head>
<body>
<ul>
<li class="sample1"><a href="リンク先">メニュー1</a></li>
<li class="sample2"><a href="リンク先">メニュー2</a></li>
<li class="sample2"><a href="リンク先">メニュー3</a></li>
</ul>
</body>
</html>こうなります




ホームページ作成TOP > リスト > リストでメニューを作る(横並び)〜その1〜 > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



