ホームページ作成TOP > リスト > リストでメニューを作る(縦並び)
リストでメニューを作る(縦並び)
リストでメニューを作る(縦並び)方法です。
マウスが重なった時に背景色や、画像を変更する事(ロールオーバー)も、こちらで説明してますので、参考にして見てください。
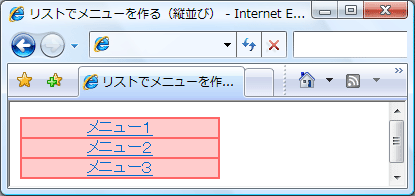
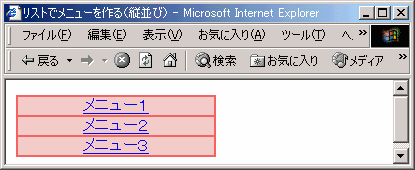
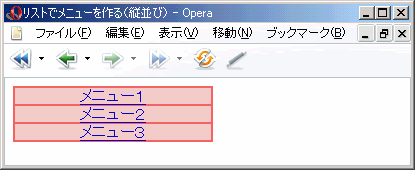
sample
HTML
リストでメニューを作るには、スタイルシートを使用します。
ホームページ作成TOP > リスト > リストでメニューを作る(縦並び) > このページのTOP ▲
スタイルシート list-style,border,background-color
リストをメニューとして表示させるには、リスト全体に背景色、罫線、を入れる事で可能になります。
| 使用スタイル | 目的 |
|---|---|
list-style:none | マークを非表示 |
background-color:色 | リストの背景色 |
text-align:center | リスト内の文字センタリング |
width:幅 | リスト全体の横幅指定 |
border:線種 太さ 色 | リストの罫線 |
 ←罫線の引き方は、この例では左図の様に引いています。
←罫線の引き方は、この例では左図の様に引いています。
リスト自体は、特に左側に大きく余白が自動的に取られます。今回は左側の余白がなくなる様に調整します。
【注意】
<li>に対してmargin-left:0px;を設定して左側の余白を無くすのですが、Firefox1![]() では余白が無くなりません。これにより、背景色である#ffccccが左側へはみ出た表示になります。
では余白が無くなりません。これにより、背景色である#ffccccが左側へはみ出た表示になります。
これは、marginではなくpaddingにて無くす事ができますので、padding-left:0px;も同時に設定して余白を無くします。
リストをテーブル風に表示するにて説明してますので参照して下さい。
要素に直接書く
書き方は
設定項目が多いでのhead↓に記載します。
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
ul {
list-style:none;
background-color:#ffcccc;
text-align:center;
width:200px;
margin-left:0px;
padding-left:0px;
}
.sample1 {border:solid 2px #ff6666;}
.sample2 {border:solid 2px #ff6666;border-top:none;}
-->
</style>
</head>
<body>
<ul>
<li class="sample1"><a href="リンク先">メニュー1</a></li>
<li class="sample2"><a href="リンク先">メニュー2</a></li>
<li class="sample2"><a href="リンク先">メニュー3</a></li>
</ul>
</body>
</html>こうなります




ホームページ作成TOP > リスト > リストでメニューを作る(縦並び) > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



