ホームページ作成TOP > リスト > リストでメニューを作る(横並び)〜ブロック範囲でリンク〜
リストでメニューを作る(横並び)〜ブロック範囲リンク〜
リストでメニューを作る(横並び)方法で、文字の部分以外でもリンクする事で、ボタン風にブロック範囲でリンクする事ができます。
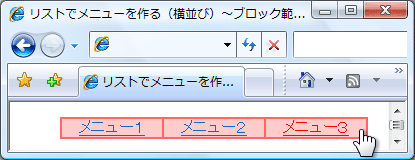
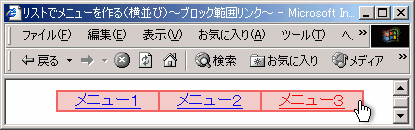
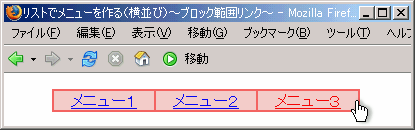
下記サンプルの文字が無い空白部分にマウスを合わせてみてください。
マウスが重なった時に背景色や、画像を変更する事(ロールオーバー)も、こちらで説明してますので、参考にして見てください。
sample
HTML
文字が無い所の空白の部分でもリンクする様にリストでメニューを作るには、スタイルシートを使用します。
ホームページ作成TOP > リスト > リストでメニューを作る(横並び)〜ブロック範囲でリンク〜 > このページのTOP ▲
スタイルシート display:block
『リストでメニューを作る(横並び)〜その1〜』の方法で横並びにしたリスト内のリンク<a href="">に対して、display:blockを使用してリンクの範囲をブロック範囲に変換します。
その後、リンク<a href="">の幅・高さを<li>全体になる様に設定します。
この際、幅・高さに関しては<li>では設定しないで、<a href="">側のみした方が調整しやすいと思います。
| 使用スタイル | 目的 |
|---|---|
display:block | ブロック範囲に変換 |
罫線の引き方は、この例では下図の様に引いています。
要素に直接書く
書き方は
設定項目が多いでのhead↓に記載します。
ホームページ作成TOP > リスト > リストでメニューを作る(横並び)〜ブロック範囲でリンク〜 > このページのTOP ▲
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
ul {list-style:none;background-color:#ffcccc;text-align:center;}
.sample1 {border:solid 2px #ff6666;float:left;}
.sample2 {border:solid 2px #ff6666;float:left;border-left:none;}
a {display:block;background-color:#ffcccc;width:100px;}
a:hover {color:#ff0000}
-->
</style>
</head>
<body>
<ul>
<li class="sample1"><a href="リンク先">メニュー1</a></li>
<li class="sample2"><a href="リンク先">メニュー2</a></li>
<li class="sample2"><a href="リンク先">メニュー3</a></li>
</ul>
</body>
</html>こうなります




ホームページ作成TOP > リスト > リストでメニューを作る(横並び)〜ブロック範囲でリンク〜 > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



