ホームページ作成TOP > テーブル > テーブルの背景色を変える
テーブルの背景色を変える
テーブルの背景色を変える方法です。
背景色を変更する場合には、文字色も同時に指定しておかないと、ブラウザの設定では、同色になり見にくい場合がありますので、文字色も同時に指定して下さい。
カラーサンプル(色見本)や、色の指定方法はカラーサンプル(色見本)を参照して下さい。
sample
| 見出 | 見出 | 見出 |
|---|---|---|
| 項目セル | 項目セル | 項目セル |
HTML bgcolor="色"
テーブルの背景色を変更するには、<table>に対してbgcolor="色"を適用して調整します。
書き方は
<table border="1" bgcolor="#ff0000">
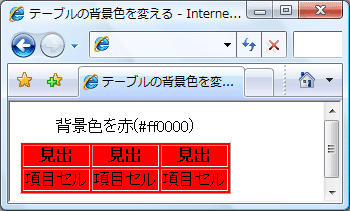
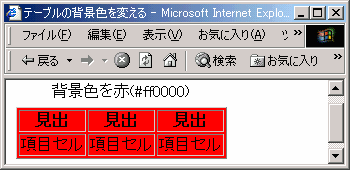
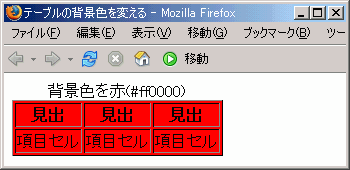
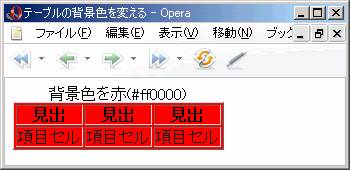
<caption>背景色を赤(#ff0000)</caption>
<tr><th>見出</th><th>見出</th><th>見出</th></tr>
<tr><td>項目セル</td><td>項目セル</td><td>項目セル</td></tr>
</table>こうなります




ホームページ作成TOP > テーブル > テーブルの背景色を変える > このページのTOP ▲
スタイルシート background-color:色
テーブルの背景色をスタイルシートで変更するには、<table>に対してbackground-color:色を適用して調整します。
要素に直接書く
書き方は
<table border="1" style="background-color:#ff0000">
<caption>背景色を赤(#ff0000)</caption>
<tr><th>見出</th><th>見出</th><th>見出</th></tr>
<tr><td>項目セル</td><td>項目セル</td><td>項目セル</td></tr>
</table>
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
table { background-color:#ff0000;}
-->
</style>
</head>
<body>
<table border="1" >
<caption>背景色を赤(#ff0000)</caption>
<tr><th>見出</th><th>見出</th><th>見出</th></tr>
<tr><td>項目セル</td><td>項目セル</td><td>項目セル</td></tr>
</table>
</body>
</html>こうなります




ホームページ作成TOP > テーブル > テーブルの背景色を変える > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



