ホームページ作成TOP > テーブル > テーブルの外枠線の太さを変える
テーブルの外枠線の太さを変える
テーブルの外枠線の太さを変える方法です。
sample
| 見出1 | 見出2 |
|---|---|
| セル1−1 | セル1−2 |
| 見出1 | 見出2 |
|---|---|
| セル1−1 | セル1−2 |
HTML border="太さ"
テーブルの外枠線の太さを変えるには、<table>に対してborder="太さ"を指定する事で太さが変更できます。
書き方は
<table border="4">
<caption>枠線の太さ”4”</caption>
<tr><th>見出1</th><th>見出2</th></tr>
<tr><td>セル1−1</td><td>セル1−2</td></tr>
</table>こうなります




ホームページ作成TOP > テーブル > テーブルの外枠線の太さを変える > このページのTOP ▲
スタイルシート border:線種 太さ 色
スタイルシートでテーブル<table>の外枠の太さ等をborderで指定すると、下記↓の様に外枠のみの表示になります。

そこで、テーブル内の枠線に関しては、border="1"を設定しておき、外枠線のみスタイルシートで設定します。
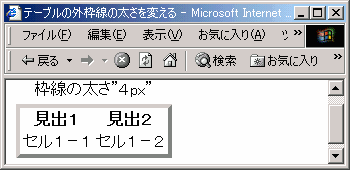
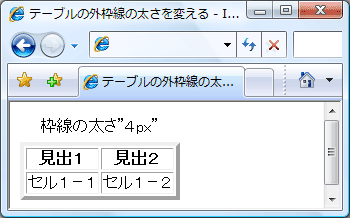
下記例では、線種をoutsetにし、太さを4ピクセルにしてあります。
(『書き方』内では、色指定しませんでした)
しかし、border="1"までを使用するのであれば、スタイルシートで指定する必要もなくなります。(一応下記に記載しておきます。)
テーブルをスタイルシートで表現する場合にはborder="0"に設定して、色の指定などをスタイルシートで行うテーブルの枠線を立体風でなく実線で表示する方法を参考にして下さい。
要素に直接書く
書き方は
<table border="1" style="border:outset 4px">
<caption>枠線の太さ”4px”</caption>
<tr><th>見出1</th><th>見出2</th></tr>
<tr><td>セル1−1</td><td>セル1−2</td></tr>
</table>
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
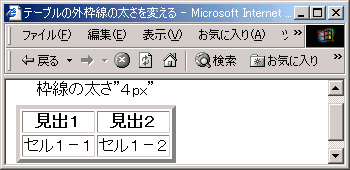
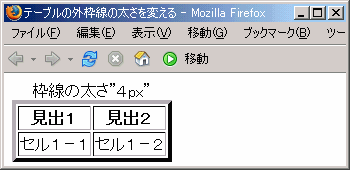
table { border:outset 4px;}
-->
</style>
</head>
<body>
<table border="1">
<caption>枠線の太さ”4px”</caption>
<tr><th>見出1</th><th>見出2</th></tr>
<tr><td>セル1−1</td><td>セル1−2</td></tr>
</table>
</body>
</html>こうなります




ホームページ作成TOP > テーブル > テーブルの外枠線の太さを変える > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



