ホームページ作成TOP > テーブル > テーブルに回り込ました文章を解除する
テーブルに回り込ました文章を解除する
テーブルに回り込ました文章の途中で解除する方法です。
テーブルに文章を回り込ます方法は、テーブルと文章の表示位置を指定するを参照願います。
sample
| 見出 | 見出 |
|---|---|
| セル | セル |
画像を右寄せにして、文章を画像の左側にしてます。画像を右寄せにして、文章を画像の左側にしてます。ここで解除→
画像を右寄せにして、文章を画像の左側にしてます。画像を右寄せにして、文章を画像の左側にしてます。
HTML <br clear="方向">
テーブルに回り込ました文章の途中で解除するには、解除したい場所に<br clear="方向">を解除したい場所に挿入します。
| 方向 | 意味 |
|---|---|
right | 右側にあるテーブルに対して解除する |
left | 左側にあるテーブルに対して解除する |
all | 両側にあるテーブルに対して解除する |
下記は、『右側にあるテーブルに対して解除』の場合になります。また文章を長くした方が理解しやすいと思います。
書き方は
<table border="1" width="200" align="right">
<tr><th>見出</th><th>見出</th></tr>
<tr><td>セル</td><td>セル</td></tr>
</table>
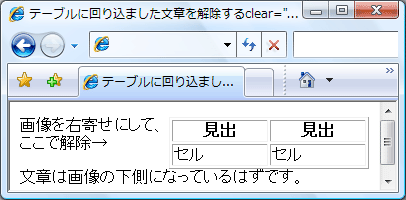
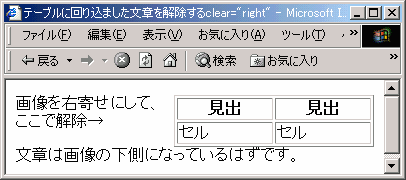
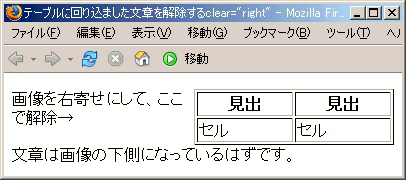
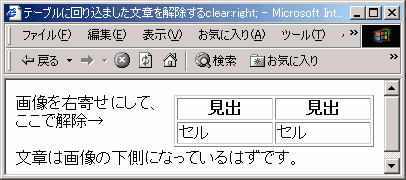
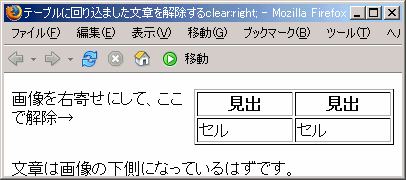
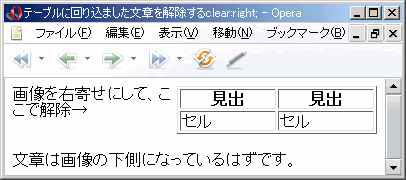
<p>画像を右寄せにして、ここで解除→<br clear="right">文章は画像の下側に
なっているはずです。</p>
こうなります




ホームページ作成TOP > テーブル > テーブルに回り込ました文章を解除する > このページのTOP ▲
スタイルシート clear:方向
テーブルに回り込ませた文章をスタイルシートで文章の途中で解除するには、まず<p>〜</p>にて解除したい文章を囲います。それに対してclear:方向を指定します。
| 方向 | 意味 |
|---|---|
right | 右側にあるテーブルに対して解除する |
left | 左側にあるテーブルに対して解除する |
both | 両側にあるテーブルに対して解除する |
要素に直接書く
書き方は
<table border="1" align="right" width="200">
<tr><th>見出</th><th>見出</th></tr>
<tr><td>セル</td><td>セル</td></tr>
</table>
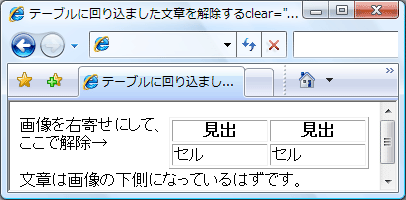
<p>画像を右寄せにして、ここで解除→</p>
<p style="clear:right">文章は画像の下側になっているはずです。</p>
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
.sample1 { clear:right;}
-->
</style>
</head>
<body>
<table border="1" align="right" width="200">
<tr><th>見出</th><th>見出</th></tr>
<tr><td>セル</td><td>セル</td></tr>
</table>
<p>画像を右寄せにして、ここで解除→</p>
<p class="sample1">文章は画像の下側になっているはずです。</p>
</body>
</html>こうなります




ホームページ作成TOP > テーブル > テーブルに回り込ました文章を解除する > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



