テーブルに文章を回り込ませる
テーブルに文章を回り込ませ、テーブルとの位置関係を調整する方法です。
(1)右寄せの場合
| 見出 | 見出 |
|---|---|
| セル | セル |
テーブルを右寄せにして、文章をテーブルの左側にしてます。テーブルを右寄せにして、文章をテーブルの左側にしてます。テーブルを右寄せにして、文章をテーブルの左側にしてます。テーブルを右寄せにして、文章をテーブルの左側にしてます。テーブルを右寄せにして、文章をテーブルの左側にしてます。テーブルを右寄せにして、文章をテーブルの左側にしてます。
(2)左寄せの場合
| 見出 | 見出 |
|---|---|
| セル | セル |
テーブルを左寄せにして、文章をテーブルの右側にしてます。テーブルを左寄せにして、文章をテーブルの右側にしてます。テーブルを左寄せにして、文章をテーブルの右側にしてます。テーブルを左寄せにして、文章をテーブルの右側にしてます。テーブルを左寄せにして、文章をテーブルの右側にしてます。テーブルを左寄せにして、文章をテーブルの右側にしてます。
(3)中央寄せの場合
| 見出 | 見出 |
|---|---|
| セル | セル |
中央寄せの場合には、文章が下になります。中央寄せの場合には、文章が下になります。中央寄せの場合には、文章が下になります。中央寄せの場合には、文章が下になります。中央寄せの場合には、文章が下になります。
テーブルの表示する場所を指定する方法です。
テーブル(<table>)に対してalign="方向"を設定する事で、表示位置を調整できます。以下が方向になります。
| タグ | 意味 |
|---|---|
<table align="right"> | 右寄せ |
<table align="left"> | 左寄せ |
<table align="center"> | 中央寄せ |
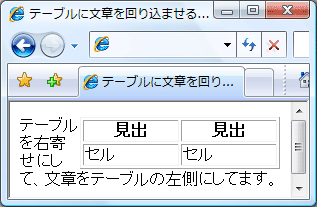
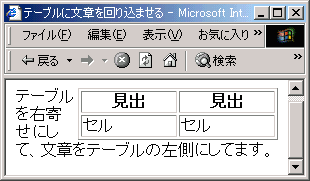
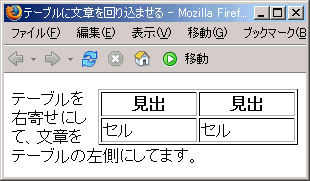
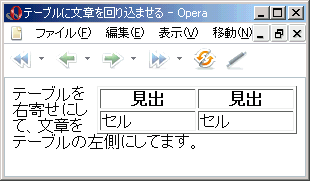
下記は、『右寄せ』で『テーブルの幅を200px』の場合になります。また文章を長くした方が理解しやすいと思います。
<table border="1" align="right">
<tr><th>見出</th><th>見出</th></tr>
<tr><td>セル</td><td>セル</td></tr>
</table>
<p>テーブルを右寄せにして、文章をテーブルの左側にしてます。</p>




ホームページ作成TOP > テーブル > テーブルに文章を回り込ませる > このページのTOP ▲
テーブルと文章の表示場所をスタイルシートで指定するには<table>に対してfloat:方向を指定します。
| 方向 | 意味 |
|---|---|
right | 右寄せ |
left | 左寄せ |
none | なし |
中央に寄せる場合には、テーブルを表示する(中央)を参照願います。
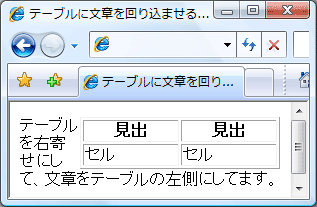
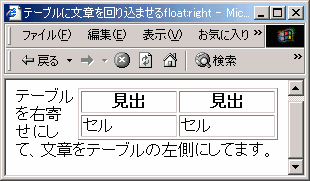
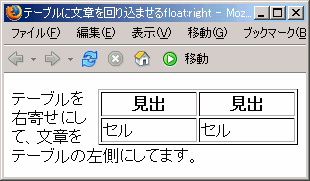
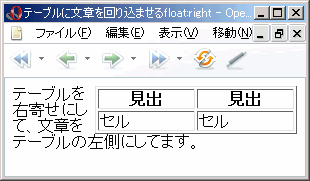
下記は、『右寄せ』で『テーブルの幅を200px』の場合になります。また文章を長くした方が理解しやすいと思います。
<table border="1" width="200" style="float:right">
<tr><th>見出</th><th>見出</th></tr>
<tr><td>セル</td><td>セル</td></tr>
</table>
<p>テーブルを右寄せにして、文章をテーブルの左側にしてます。</p>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
table { float:right;}
-->
</style>
</head>
<body>
<table border="1" width="200">
<tr><th>見出</th><th>見出</th></tr>
<tr><td>セル</td><td>セル</td></tr>
</table>
<p>テーブルを右寄せにして、文章をテーブルの左側にしてます。</p>
</body>
</html>



ホームページ作成TOP > テーブル > テーブルに文章を回り込ませる > このページのTOP ▲
スタイルシートの使い方のバリエーションを知る事ができる1冊。



