テーブルを表示する(中央)
テーブルを中央に表示する方法です。
| 見出 | 見出 |
|---|---|
| セル | セル |
テーブルを中央に表示する方法です。
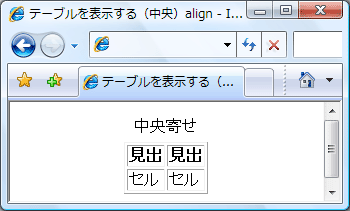
テーブルを中央に表示するには<table>にalign="center"を指定する事で可能になります。
<table border="1" align="center">
<caption>中央寄せ</caption>
<tr><th>見出</th><th>見出</th></tr>
<tr><td>セル</td><td>セル</td></tr>
</table>



ホームページ作成TOP > テーブル > テーブルを表示する(中央) > このページのTOP ▲
テーブルをスタイルシートで中央に表示するには、テーブル全体を<div>〜</div>などのブロック要素で囲い、その中身に対して設定していきますが下記の様にブラウザによって結果が変わってきますので、複数の設定が必要となります。
【考え方】
- <div>の中身をtext-align:center;で中央に表示(

 )
) - 中央表示されないブラウザ(

 )に対してmargin-方向:auto;を設定
)に対してmargin-方向:auto;を設定 - <caption>だけ中央表示されないブラウザ(
 )用に、さらにmarginを設定
)用に、さらにmarginを設定
になります。
(この方法の1〜2に関しての詳細は、レイアウト > 範囲を中央に表示する(センタリング)にて紹介してますので参照して下さい。)
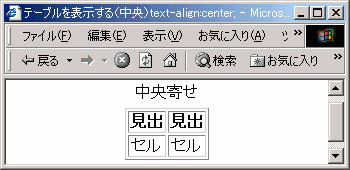
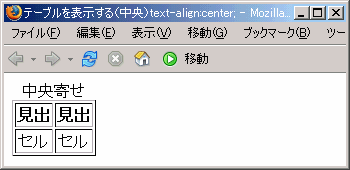
1.<div>の中身をtext-align:center;で中央に表示(
 )
)
最初にテーブルを<div>〜</div>で囲い、その<div>に対してtext-align:centerを適用し中央に表示します。
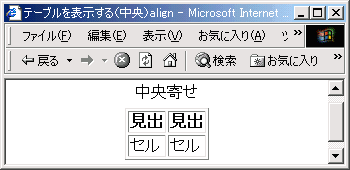
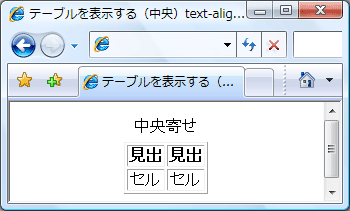
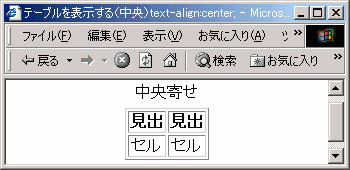
しかし、この方法ではIE7![]() IE6
IE6![]() では中央に表示されますが、Firefox1
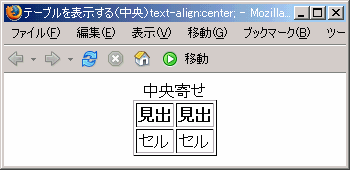
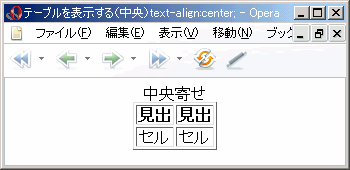
では中央に表示されますが、Firefox1![]() Opera7
Opera7![]() では中央に表示されませんので、次のmargin-方向:auto;を<table>に設定します。
では中央に表示されませんので、次のmargin-方向:auto;を<table>に設定します。
div {text-align:center;}
<div>
<table border="1">
<caption>中央寄せ</caption>
<tr><th>見出</th><th>見出</th></tr>
<tr><td>セル</td><td>セル</td></tr>
</table>
</div>



ホームページ作成TOP > テーブル > テーブルを表示する(中央) > このページのTOP ▲
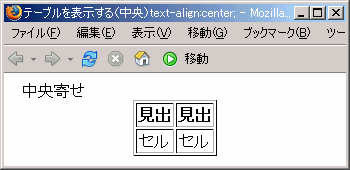
2.中央表示されないブラウザ(
 )に対してmargin-方向:auto;を設定
)に対してmargin-方向:auto;を設定
上記の様に中央表示されていないブラウザ用に<table>に対して左右の余白を自動で設定するmargin-left:auto;margin-right:auto;を設定します。
div {text-align:center;}
table {margin-left:auto;margin-right:auto;}
<div>
<table border="1">
<caption>中央寄せ</caption>
<tr><th>見出</th><th>見出</th></tr>
<tr><td>セル</td><td>セル</td></tr>
</table>
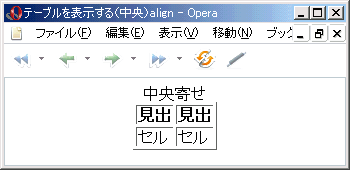
</div>ここまでで表自体は中央に表示されますが、Firefox1![]() では<caption>が中央に表示されません。
では<caption>が中央に表示されません。


よって、<caption>に対してもmargin-left:auto;margin-right:auto;を設定して中央表示にします。
ホームページ作成TOP > テーブル > テーブルを表示する(中央) > このページのTOP ▲
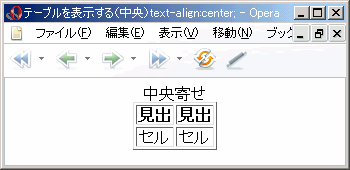
3.<caption>だけ中央表示されないブラウザ( )用に、さらにmarginを設定
)用に、さらにmarginを設定
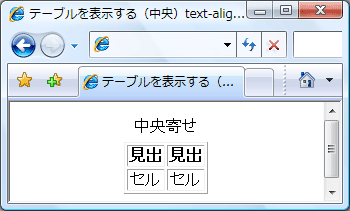
上記の様にFirefox1![]() では<caption>だけ中央表示されないので、さらに<caption>に対してもmargin-left:auto;margin-right:auto;を設定します。
では<caption>だけ中央表示されないので、さらに<caption>に対してもmargin-left:auto;margin-right:auto;を設定します。
div {text-align:center;}
table {margin-left:auto;margin-right:auto;}
caption {margin-left:auto;margin-right:auto;}
<div>
<table border="1">
<caption>中央寄せ</caption>
<tr><th>見出</th><th>見出</th></tr>
<tr><td>セル</td><td>セル</td></tr>
</table>
</div>ここまでで、中央表示になりますが表の中身もtext-align:center;にて全て中央表示になってますので、左に戻す場合にはtext-align:left;を使用して調整して下さい。セル内部の文字位置を調整するにはセル内の文字位置を調整するを参照して下さい。
ホームページ作成TOP > テーブル > テーブルを表示する(中央) > このページのTOP ▲
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
div {text-align:center;}
table {margin-left:auto;margin-right:auto;}
caption {margin-left:auto;margin-right:auto;}
-->
</style>
</head>
<body>
<div>
<table border="1">
<caption>中央寄せ</caption>
<tr><th>見出</th><th>見出</th></tr>
<tr><td>セル</td><td>セル</td></tr>
</table>
</div>
</body>
</html>



ホームページ作成TOP > テーブル > テーブルを表示する(中央) > このページのTOP ▲
スタイルシートの使い方のバリエーションを知る事ができる1冊。



