ホームページ作成TOP > テーブル > セルの高さを指定する
セルの高さを指定する
セルの高さを指定する方法です。
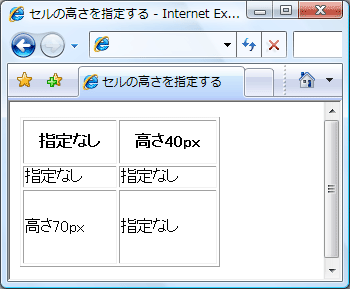
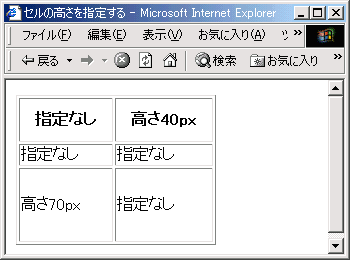
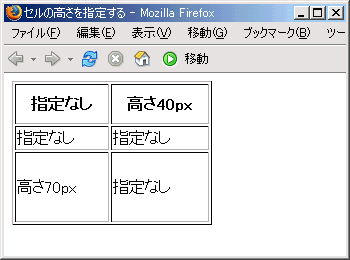
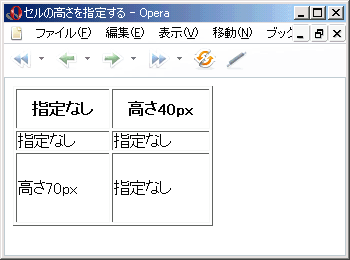
sample
| 指定なし | 高さ40px |
|---|---|
| 指定なし | 指定なし |
| 高さ70px | 指定なし |
セルの高さを、『セルの境界』と『セル内の文字』との距離で調整したい場合には、セル枠と内容の間隔を調整するを参照願います。
HTML height="高さ"
セルの高さを指定するには、<th>(見出し),<td>(セル)に対してheight="高さ"を指定します。
<tr>〜</tr>で囲ってある行のどこかのセルで高さを指定すると、その行全ての高さになります。
また、複数指定してしまった場合には、大きい方になります。
セルの高さのheightはピクセルで指定します。
書き方は
<table border="1" width="200">
<tr><th>指定なし</th><th height="40">高さ40px</th></tr>
<tr><td>指定なし</td><td>指定なし</td></tr>
<tr><td height="70">高さ70px</td><td>指定なし</td></tr>
</table>
こうなります




ホームページ作成TOP > テーブル > セルの高さを指定する > このページのTOP ▲
スタイルシート height:高さ
セルの高さを指定するには、<th>(見出し),<td>(セル)に対してheight:高さを指定します。
要素に直接書く
書き方は
<table border="1" width="200">
<tr><th>指定なし</th><th style="height:40px">高さ40px</th></tr>
<tr><td>指定なし</td><td>指定なし</td></tr>
<tr><td style="height:70px">高さ70px</td><td>指定なし</td></tr>
</table>headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
.sample1 { height:40px;}
.sample2 { height:70px;}
-->
</style>
</head>
<body>
<table border="1" width="200">
<tr><th>指定なし</th><th class="sample1">高さ40px</th></tr>
<tr><td>指定なし</td><td>指定なし</td></tr>
<tr><td class="sample2">高さ70px</td><td>指定なし</td></tr>
</table>
</body>
</html>こうなります




ホームページ作成TOP > テーブル > セルの高さを指定する > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



