ホームページ作成TOP > テーブル > セル枠と内容の間隔を調整する
セル枠と内容の間隔を調整する
セル枠と内容の間隔を調整する方法です。
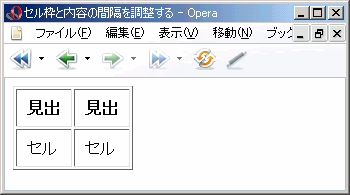
sample
(1)間隔を"20"
| 見出 | 見出 |
|---|---|
| セル | セル |
(2)間隔を"10"
| 見出 | 見出 |
|---|---|
| セル | セル |
HTML cellpadding="間隔"
セル内の内容と、セル枠との間隔を調整するには、<table>に対してcellpadding="間隔"を適用して調整します。間隔はピクセルになります。

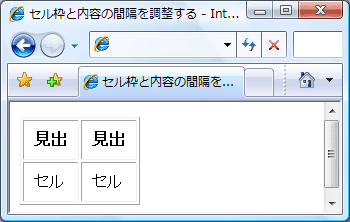
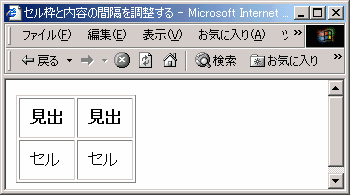
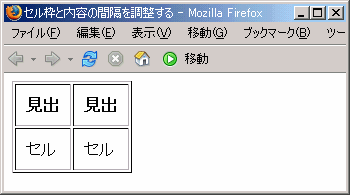
下記の例は、『間隔を"10"』にした場合になります。
書き方は
<table border="1" cellpadding="10">
<tr><th>見出</th><th>見出</th></tr>
<tr><td>セル</td><td>セル</td></tr>
</table>こうなります




ホームページ作成TOP > テーブル > セル枠と内容の間隔を調整する > このページのTOP ▲
スタイルシート padding:間隔
セル内の内容と、セル枠との間隔をスタイルシートで調整するには、各セルの<th>や<td>に対してpadding:間隔を適用して調整します。
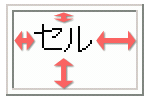
また、paddingは、上下左右を別々に指定する事で下図の様にもできますので、その様な場合にはTOP > 基本の要素 > 余白の調整をするを参照願います。

下記の例は、『左右の間隔を"30"、上下の間隔を"10"』にした場合になります。
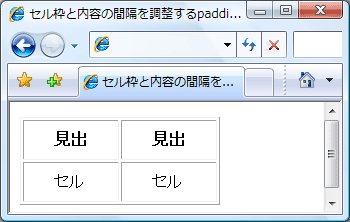
要素に直接書く
書き方は
設定項目が多くなりますのでheadに書く事にします。
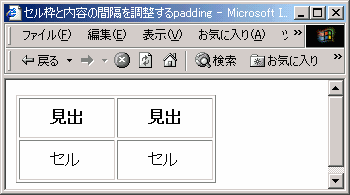
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
th
{
padding-top:10px;
padding-bottom:10px;
padding-left:30px;
padding-right:30px;
}
td
{
padding-top:10px;
padding-bottom:10px;
padding-left:30px;
padding-righ:30px;
}
-->
</style>
</head>
<body>
<table border="1">
<tr><th>見出</th><th>見出</th></tr>
<tr><td>セル</td><td>セル</td></tr>
</table>
</body>
</html>こうなります




ホームページ作成TOP > テーブル > セル枠と内容の間隔を調整する > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



