ホームページ作成TOP > テーブル > セルの幅を指定する
セルの幅を指定する
セルの幅を指定する方法です。
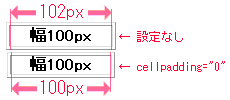
セル幅を指定する際には、通常の場合セルにはセル枠と内容との間隔が自動的に設定されています。
よって、この間隔も考慮するか、ゼロ(cellpadding="0")にするかして同時に調整する場合があります。

また、テーブルの幅を設定しておく事で、ウィンドウサイズが変化してもレイアウトが変化しない様にできます。
下図では、ウィンドウサイズを小さくすると、テーブルも小さくなってしまいます。

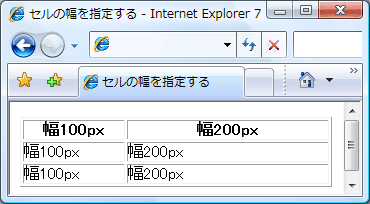
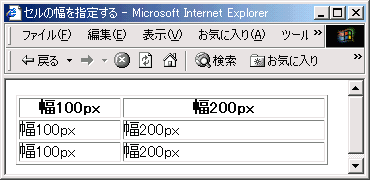
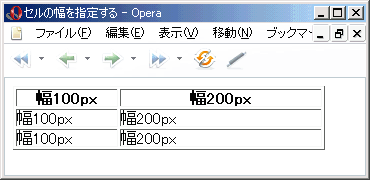
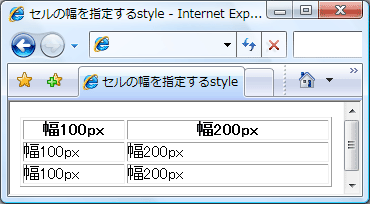
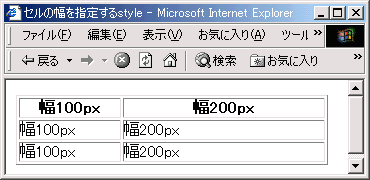
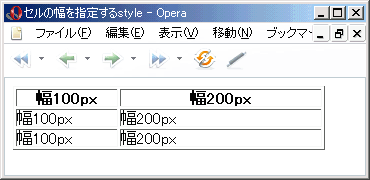
sample
| 幅100px | 幅200px |
|---|---|
| 幅100px | 幅200px |
| 幅100px | 幅200px |
セルの幅を、『セルの境界』と『セル内の文字』との距離で調整したい場合には、セル枠と内容の間隔を調整するを参照願います。
HTML width="幅"
セルの幅を指定するには、<th>(見出し),<td>(セル)に対してwidth="幅"を指定します。
セルの幅の場合には、ブラウザが自動的に調整する事が多々あり、複数行存在する場合などは、それぞれ全てのセルで幅を指定しておかないとセル内の文字量や、ウィンドサイズにて自動的に調整されてしまい、レイアウトが崩れる場があります。
また、テーブル全体の幅をピクセルで指定しておかないと、ウィンドサイズの変化等でセル幅を指定してあってもブラウザの自動調整で表示が崩れます。
(複数指定した場合には、その列全体は大きい方になります。)
書き方は
<table border="1" cellpadding="0" width="312">
<tr><th width="100">幅100px</th><th width="200">幅200px</th></tr>
<tr><td width="100">幅100px</td><td width="200">幅200px</td></tr>
<tr><td width="100">幅100px</td><td width="200">幅200px</td></tr>
</table>こうなります




ホームページ作成TOP > テーブル > セルの幅を指定する > このページのTOP ▲
スタイルシート width:幅
セルの幅を指定するには、<th>(見出し),<td>(セル)に対してwidth:幅を指定します。
HTML同様にテーブル全体の幅を指定する様にしましょう。
要素に直接書く
書き方は
<table border="1" cellpadding="0" width="312">
<tr>
<th style="width:100px">幅100px</th><th style="width:200px">幅200px</th>
</tr>
<tr>
<td style="width:100px">幅100px</td><td style="width:200px">幅200px</td>
</tr>
<tr>
<td style="width:100px">幅100px</td><td style="width:200px">幅200px</td>
</tr>
</table>headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
.sample1 { width:100px;}
.sample2 { width:200px;}
-->
</style>
</head>
<body>
<table border="1" cellpadding="0" width="312">
<tr><th class="sample1">幅100px</th><th class="sample2">幅200px</th></tr>
<tr><td class="sample1">幅100px</th><td class="sample2">幅200px</th></tr>
<tr><td class="sample1">幅100px</th><td class="sample2">幅200px</th></tr>
</table>
</body>
</html>こうなります




ホームページ作成TOP > テーブル > セルの幅を指定する > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



