ホームページ作成TOP > マウスで変化 > 範囲でリンクする
範囲でリンクする
画像でのリンクではない場合などで、リンクさせる部分を文字部分だけではなく、段落全部などのブロック範囲などでリンクする方法です。
細かくマウスを動かす必要がなくなるので、分かりやすいページが作成できます。
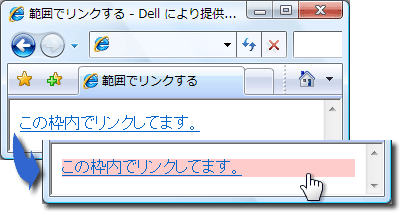
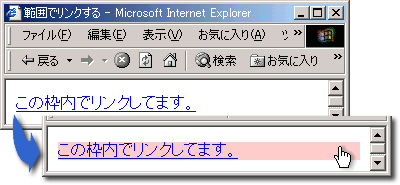
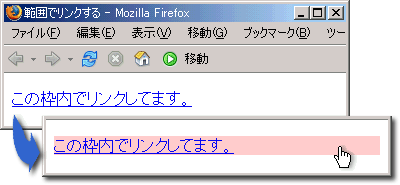
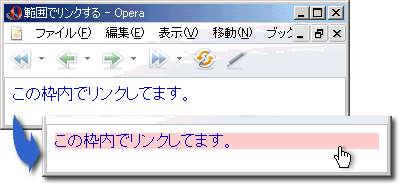
sample
HTML
スタイルシートを使用する事で実現できます。
ホームページ作成TOP > マウスで変化 > 範囲でリンクする > このページのTOP ▲
スタイルシート display:block
<p>〜</p>内にリンク(文字に対して)を設置し<p>〜</p>内部全体にリンク範囲を広げるという考え方で実現します。
- リンクの
<a>の範囲を広げる準備として、インラインの要素からブロックの要素に変更する様、display:blockを設定する。 - ブロック要素の範囲を
<p>〜</p>の内部全体を範囲とする為に、<a>に対してheight,widthを100%にする。
これで、リンクの文字が無い余白の部分にマウスを移動した時も、リンク対象部分として機能します。
今回のサンプルでは、マウスがリンク範囲に入った場合に背景色を変更する設定(a:hover{background-color:#ffcccc})を行ってます。これに関してはTOP > リンク > マウスが来た時に背景色を変更するにて説明してますので確認して下さい。
リストをメニューとして使用する場合にも使用されますので、参考にして下さい。
要素に直接書く
書き方は
<p>
<a href="リンク先" style="display:block;height:100%;width:100%">
この枠内でリンクしてます。</a>
</p>ホームページ作成TOP > マウスで変化 > 範囲でリンクする > このページのTOP ▲
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
a {display:block;height:100%;width:100%;}
-->
</style>
</head>
<body>
<p>
<a href="リンク先">この枠内でリンクしてます。</a>
</p>
</body>
</html>こうなります




ホームページ作成TOP > マウスで変化 > 範囲でリンクする > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



