ホームページ作成TOP > 見出しを設定する > 見出しの背景色を変える
見出しの背景色を変える
見出しの背景色を変える方法です。
ホームページを作成していくなかで、見出しというものは何処に何が記載されているかが一瞬で判断できるので見出し自体の表現としても背景色や文字色を調整して見やすくする事が重要です。
このすぐ上にある『見出しの背景色を変える』というのも見出しです。
また、見出しの文字や背景などの色々な表示方法は見出しの表現いろいろを参考にして下さい。
カラーサンプル(色見本)や、色の指定方法はカラーサンプル(色見本)を参照して下さい。
見出しの幅を調整したい場合には、見出しの幅を変えるを参照願います。
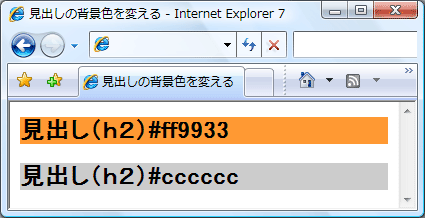
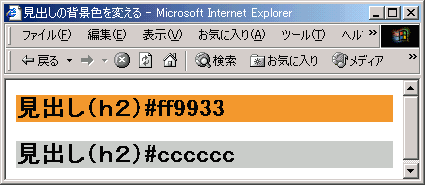
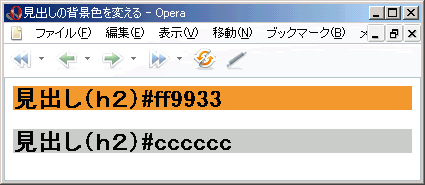
sample
見出し(h2)#ff9933
見出し(h2)#cccccc
HTML
見出しの背景色を変更するには、スタイルシートを使用します。
ホームページ作成TOP > 見出しを設定する > 見出しの背景色を変える > このページのTOP ▲
スタイルシート background-color:色
見出しの部分の背景色を変更するには、見出しである<h数>〜</h数>に対してbackground-color:色で背景色を指定する事で可能になります。
要素に直接書く
書き方は
<h2 style="background-color:#ff9933">見出し(h2)#ff9933</h2>
<h2 style="background-color:#cccccc">見出し(h2)#cccccc</h2>
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
.sample1 {background-color:#ff9933;}
.sample2 {background-color:#cccccc;}
-->
</style>
</head>
<body>
<h2 class="sample1">見出し(h2)#ff9933</h2>
<h2 class="sample2">見出し(h2)#cccccc</h2>
</body>
</html>こうなります




ホームページ作成TOP > 見出しを設定する > 見出しの背景色を変える > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



