リストでメニューを作る(縦並び)方法で、文字の部分以外でもリンクする事で、ボタン風にブロック範囲でリンクする事ができます。
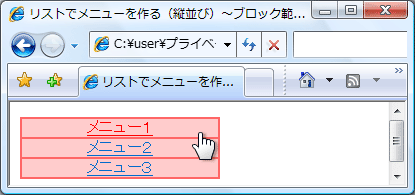
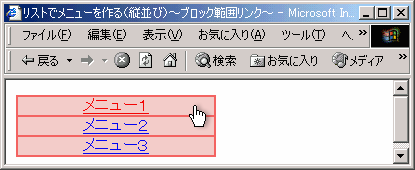
下記サンプルの文字が無い空白部分にマウスを合わせてみてください。
マウスが重なった時に背景色や、画像を変更する事(ロールオーバー)も、こちらで説明してますので、参考にして見てください。
文字が無い所の空白の部分でもリンクする様にリストでメニューを作るには、スタイルシートを使用します。
ホームページ作成TOP > リスト > リストでメニューを作る(縦並び)〜ブロック範囲でリンク〜 > このページのTOP ▲
『リストでメニューを作る(縦並び)』の方法で縦並びにした、リストメニュー内のリンク<a href="">に対して、display:blockを使用してリンクの範囲をブロック範囲に変換します。
その後、リンク<a href="">の幅・高さを<ul>全体になる様に設定します。
この際、幅に関しては<ul>で設定した幅と同じになる様(罫線部分は差し引く)に<a href="">の幅を100%にする事で全体になります。(ピクセルでも可)
| 使用スタイル | 目的 |
|---|---|
display:block | ブロック範囲に変換 |
 罫線の引き方は、この例では左図の様に引いています。
罫線の引き方は、この例では左図の様に引いています。
リスト自体は、特に左側に大きく余白が自動的に取られます。今回は左側の余白がなくなる様に調整します。
【注意】
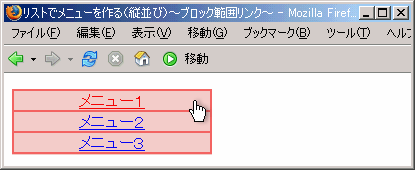
<li>に対してmargin-left:0px;を設定して左側の余白を無くすのですが、Firefox1![]() では余白が無くなりません。これにより、背景色である#ffccccが左側へはみ出た表示になります。
では余白が無くなりません。これにより、背景色である#ffccccが左側へはみ出た表示になります。
これは、marginではなくpaddingにて無くす事ができますので、padding-left:0px;も同時に設定して余白を無くします。
リストをテーブル風に表示するにて説明してますので参照して下さい。
設定項目が多いでのhead↓に記載します。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
ul {
list-style:none;
background-color:#ffcccc;
text-align:center;
width:200px;
margin-left:0px;
padding-left:0px;
}
.sample1 {border:solid 2px #ff6666;}
.sample2 {border:solid 2px #ff6666;border-top:none;}
a {display:block;width:100%;}
a:hover {color:#ff0000;}
-->
</style>
</head>
<body>
<ul>
<li class="sample1"><a href="リンク先">メニュー1</a></li>
<li class="sample2"><a href="リンク先">メニュー2</a></li>
<li class="sample2"><a href="リンク先">メニュー3</a></li>
</ul>
</body>
</html>



ホームページ作成TOP > リスト > リストでメニューを作る(縦並び)〜ブロック範囲でリンク〜 > このページのTOP ▲
スタイルシートの使い方のバリエーションを知る事ができる1冊。



