ホームページ作成TOP > テーブル > テーブルを表示する(左寄せ)
テーブルを表示する(左寄せ)
テーブルを左寄せに表示する方法です。
(通常は特に設定が無ければ左側に自動的に表示されます。)
sample
| 見出 | 見出 |
|---|---|
| セル | セル |
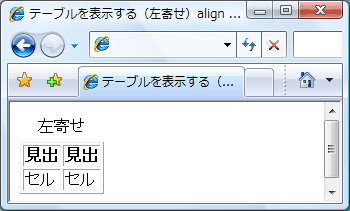
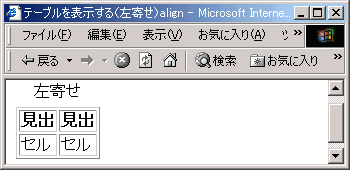
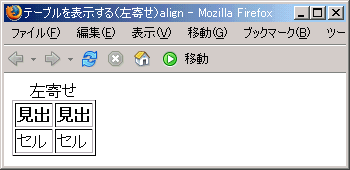
HTML <table align="方向">
テーブルを左寄せに表示する方法です。
テーブルを左寄せに表示するには<table>にalign="left"を指定する事で可能になります。
書き方は
<table border="1" align="left">
<caption>左寄せ</caption>
<tr><th>見出</th><th>見出</th></tr>
<tr><td>セル</td><td>セル</td></tr>
</table>こうなります




ホームページ作成TOP > テーブル > テーブルを表示する(左寄せ) > このページのTOP ▲
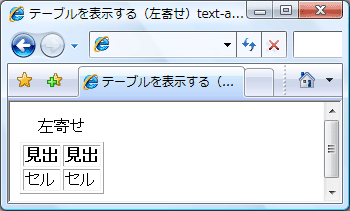
スタイルシート text-align:left;margin:auto;
テーブルをスタイルシートで左側に表示するには、テーブル全体を<div>〜</div>などのブロック要素で囲い、その中身に対して設定していきますがブラウザによって結果が変わってきますので、複数の設定が必要となります。
【考え方】としては、テーブルを表示する(中央)のスタイルシートの中央寄せの部分を左寄せに書き換える事で可能になりますので、詳細に関してはテーブルを表示する(中央)のスタイルシートを参照して下さい。
下記の赤字の部分が書き換えた部分になります。
左寄せ表示になりますが表の中身もtext-align:left;にて左寄せ表示になってますので、中央などに戻す場合にはtext-align:center;などを使用して調整して下さい。セル内部の文字位置を調整するにはセル内の文字位置を調整するを参照して下さい。
全ての書き方
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
div {text-align:left;}
table {margin-left:0px;margin-right:auto;}
caption {margin-left:0px;margin-right:auto;}
-->
</style>
</head>
<body>
<div>
<table border="1">
<caption>左寄せ</caption>
<tr><th>見出</th><th>見出</th></tr>
<tr><td>セル</td><td>セル</td></tr>
</table>
</div>
</body>
</html>こうなります




ホームページ作成TOP > テーブル > テーブルを表示する(左寄せ) > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



