ホームページ作成TOP > テーブル > セルの枠線の表示方法を変える
セルの枠線の表示方法を変える
セルの枠線の表示方法を変える方法です。
テーブル内の外枠線の表示方法を指定したい場合には、テーブル > テーブル外枠の表示方法を参照して下さい。
sample





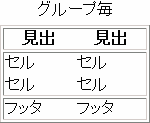
グループ毎は
<thead>,<tbody>,<tfoot>を指定してあります。HTML rules="種類"
セルの枠線の表示方法は、<table>に対してrules="種類"を指定する事で表示方法が変更できます。
| 意味 | 設定 |
|---|---|
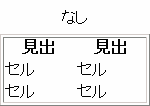
| 枠なし | none |
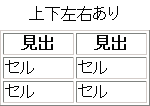
| 上下左右あり | all |
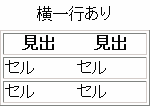
| 横一行あり | rows |
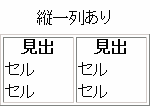
| 縦一列あり | cols |
| グループ毎 | groups |
特に指定しない場合には、allの上下左右ありが適用されます。
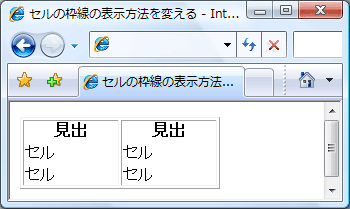
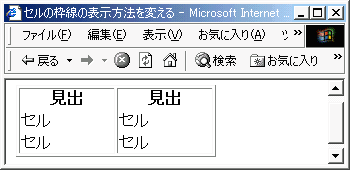
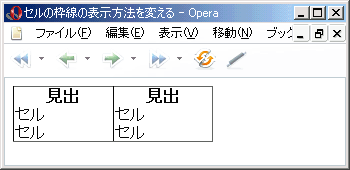
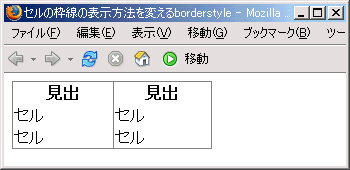
下記の例は、"cols"の『縦一列あり』の場合の書き方になります。
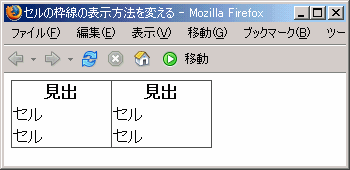
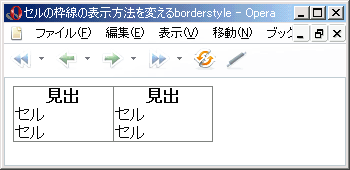
また、rules="種類"を設定するとFirefox1![]() とOpera7
とOpera7![]() では、線種が実線に変更されてしまいます。
では、線種が実線に変更されてしまいます。
書き方は
<table border="1" width="200" rules="cols">
<tr><th>見出</th><th>見出</th></tr>
<tr><td>セル</td><td>セル</td></tr>
<tr><td>セル</td><td>セル</td></tr>
</table>こうなります




ホームページ作成TOP > テーブル > セルの枠線の表示方法を変える > このページのTOP ▲
スタイルシート border:線種類 太さ 色;
スタイルシートで指定する場合は、<table>に対して、borderにて指定する事で可能になります。
詳細は、枠線の色や線種等を設定する(上下左右)のスタイルシートで紹介してますので、確認して下さい。
【考え方】
テーブル内の各セル毎に枠線を設定する方法を使用します。
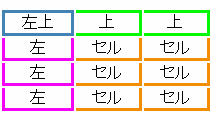
これは、テーブルの各セル全てにborderを設定して表現する方法になり、下図の様に4種類に分けて(class="")設定する方法を発展させて行います。

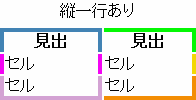
下記例では、線種を実線(solid)で色を#808080にし、方向を『縦一列あり』と同じ様になる方法になります。
この場合、下図の様に6種類分割する事で可能になります。

要素に直接書く
書き方は
設定する項目が多いので、headに記載します。
ホームページ作成TOP > テーブル > セルの枠線の表示方法を変える > このページのTOP ▲
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
.l-top {
border-top:solid 1px #808080;
border-right:solid 1px #808080;
border-left:solid 1px #808080;
}
.l-body {
border-right:solid 1px #808080;
border-left:solid 1px #808080;
}
.l-bottom {
border-right:solid 1px #808080;
border-left:solid 1px #808080;
border-bottom:solid 1px #808080;
}
.r-top {
border-top:solid 1px #808080;
border-right:solid 1px #808080;
}
.r-body {
border-right:solid 1px #808080;
}
.r-bottom {
border-right:solid 1px #808080;
border-bottom:solid 1px #808080;
}
-->
</style>
</head>
<body>
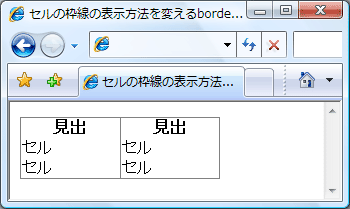
<table border="0" cellspacing="0" width="200">
<tr><th class="l-top">見出</th><th class="r-top">見出</th></tr>
<tr><td class="l-body">セル</td><td class="r-body">セル</td></tr>
<tr><td class="l-bottom">セル</td><td class="r-bottom">セル</td></tr>
</table>
</body>
</html>こうなります




ホームページ作成TOP > テーブル > セルの枠線の表示方法を変える > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



