ホームページ作成TOP > テーブル > テーブル外枠の表示方法
テーブル外枠の表示方法
テーブル外枠の表示方法を変える方法です。
テーブル内のセルに対して、枠線の表示方法を指定したい場合には、テーブル > セルの枠線の表示方法を変えるを参照して下さい。
sample








HTML frame="種類"
テーブル外枠の表示方法は、<table>に対してframe="種類"を指定する事で表示方法が変更できます。
| 意味 | 種類 |
|---|---|
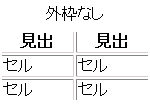
| 外枠なし | void |
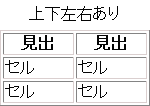
| 上下左右あり | box |
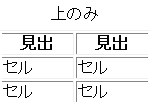
| 上のみ | above |
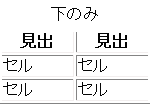
| 下のみ | below |
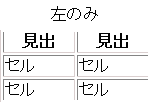
| 左のみ | lhs |
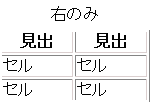
| 右のみ | rhs |
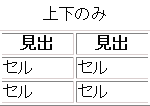
| 上下のみ | hsides |
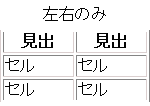
| 左右のみ | vsides |
特に指定しない場合には、boxの上下左右ありが適用されます。
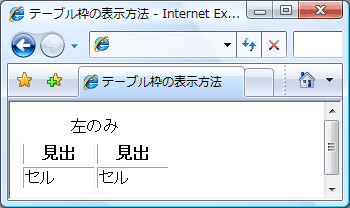
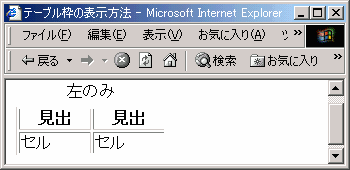
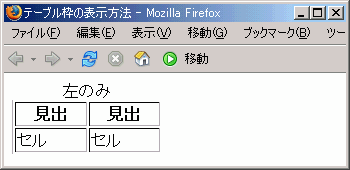
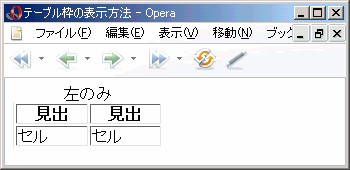
下記の例は、"lhs"の『左のみ』の場合の書き方になります。
書き方は
<table border="1" frame="lhs">
<caption>左のみ</caption>
<tr><th>見出</th><th>見出</th></tr>
<tr><td>セル</td><td>セル</td></tr>
<tr><td>セル</td><td>セル</td></tr>
</table>こうなります




ホームページ作成TOP > テーブル > テーブル外枠の表示方法 > このページのTOP ▲
スタイルシート border:線種 太さ 色
スタイルシートにて、テーブル内の枠線の表示方法を直接指定する方法がありませんが、<table>のborder="0"に設定して、スタイルシートで『border-方向:線種類 太さ 色;』を使用する事で似た感じは出来ます。
テーブルの枠線を立体風でなく実線で表示する方法内にある2、テーブル内の各セル毎に枠線を設定する方法に各セルに対しての枠線の指定方法を紹介してますので参考にして下さい。
ホームページ作成TOP > テーブル > テーブル外枠の表示方法 > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



