ホームページ作成TOP > テーブル > セルの背景色を列単位で変える
セルの背景色を列単位で変える
セルの背景色を列単位で変える方法です。
カラーサンプル(色見本)や、色の指定方法はカラーサンプル(色見本)を参照して下さい。
また、列単位で列幅の変更したい場合には、テーブル > セルを列単位にて変更するを参照して下さい。
(列単位で文字位置を変更したい場合があると思いますが、テーブル > セルを列単位にて変更するにある様に、文字位置へのブラウザの対応がバラバラですので、その際には各セル毎設定する必要があると思われます。)
sample
| 見出 | 見出 | 見出 |
|---|---|---|
| 項目セル | 項目セル | 項目セル |
HTML <col span="列数" bgcolor="色">

セルの背景色を列単位でまとめて変更するには、列単位として処理できる<col>に対してbgcolor="色"を適用する事で可能になります。
span="列数"とは、まとめたい列数を指定します。
【注意![]()
![]() 】
】
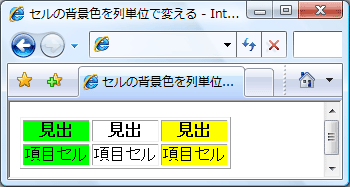
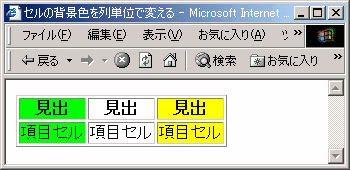
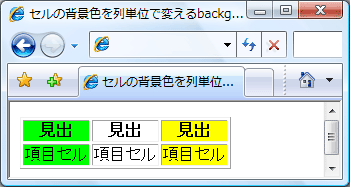
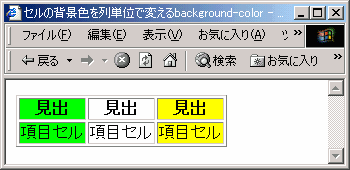
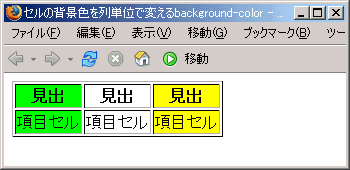
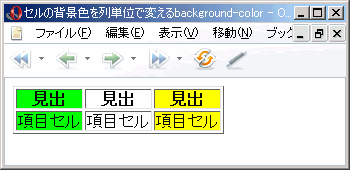
この方法は、下記の様にIE7![]() IE6
IE6![]() のみの対応になっており、Firefox1
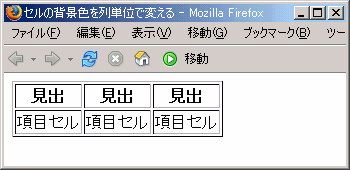
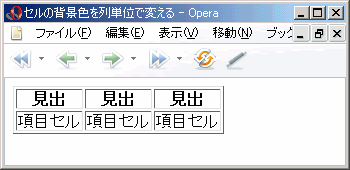
のみの対応になっており、Firefox1![]() Opera7
Opera7![]() では対応してませんので、スタイルシートにて設定する方が良いと思われます。
では対応してませんので、スタイルシートにて設定する方が良いと思われます。
この例では3列あり、指定も3列分ありますので<col>も3列分必要になります。
また、<col>は、<caption>のすぐ後に記載する必要があります。<caption>が無い場合は、<table>の後になります。
書き方は
<table border="1">
<col span="1" bgcolor="#00ff00">
<col span="1">
<col span="1" bgcolor="#ffff00">
<tr><th>見出</th><th>見出</th><th>見出</th></tr>
<tr><td>項目セル</td><td>項目セル</td><td>項目セル</td></tr>
</table>こうなります




ホームページ作成TOP > テーブル > セルの背景色を列単位で変える > このページのTOP ▲
スタイルシート background-color:色
セルの背景色を列単位でまとめてスタイルシートで変更するには、列単位を表す<col>に対してbackground-color:色を適用して調整します。
要素に直接書く
書き方は
<table border="1">
<col span="1" style="background-color:#00ff00">
<col span="1">
<col span="1" style="background-color:#ffff00">
<tr><th>見出</th><th>見出</th><th>見出</th></tr>
<tr><td>項目セル</td><td>項目セル</td><td>項目セル</td></tr>
</table>
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
.sample1 { background-color:#00ff00;}
.sample2 { background-color:#ffff00;}
-->
</style>
</head>
<body>
<table border="1" >
<col span="1" class="sample1">
<col span="1">
<col span="1" class="sample2">
<tr><th>見出</th><th>見出</th><th>見出</th></tr>
<tr><td>項目セル</td><td>項目セル</td><td>項目セル</td></tr>
</table>
</body>
</html>こうなります




ホームページ作成TOP > テーブル > セルの背景色を列単位で変える > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



