セルを列単位にて変更する
セルの幅や、文字位置などを列単位(<col>)にて変更する方法です。
【注意】
この<col>での列単位での指定方法ですが、下記の『HTMLの方法』、『スタイルシートでの方法』の両方ともに未対応の指定を含んでます。
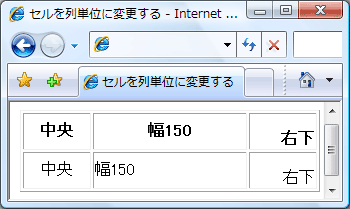
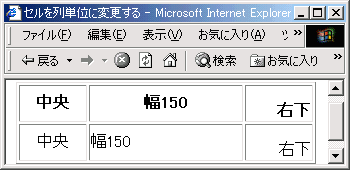
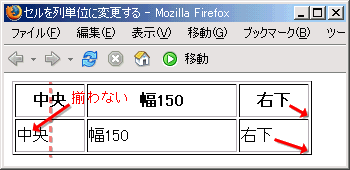
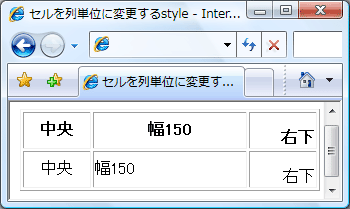
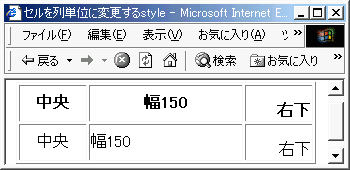
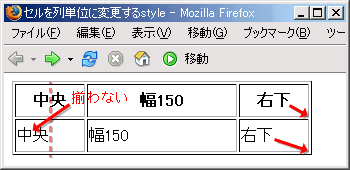
特に上下左右の表示位置を設定(align,valign,text-align,vertical-align)する方法に関してはFirefox1![]() では未対応です。
では未対応です。
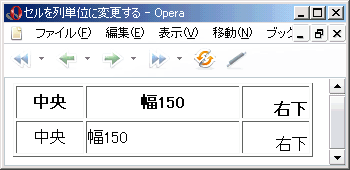
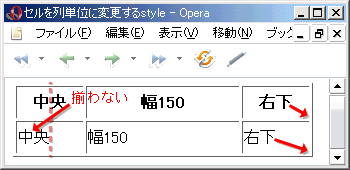
Opera7![]() ではスタイルシートで指定すると、未対応になってしまいます。テーブル > セル内の文字位置を調整する(スタイルシート)でも紹介してますので確認して下さい。
ではスタイルシートで指定すると、未対応になってしまいます。テーブル > セル内の文字位置を調整する(スタイルシート)でも紹介してますので確認して下さい。
よって<col>では、幅の指定までの設定にし、文字位置などは各セルに対して設定する事の方が良いと思われます。
背景色を変更したい場合も、HTMLでの対応はブラウザによっては非対応ですのでスタイルシートにて行って下さい。この場合はテーブル > セルの背景色を列単位で変えるを参照して下さい。
| 中央 | 幅150 | 右下 |
|---|---|---|
| 中央 | 幅150 | 右下 |
セルの幅や、文字位置などの設定を列単位でまとめて変更するには、列単位として処理できる<col>に対して設定をします。
span="列数"とは、まとめたい列数を指定します。
この例では3列あり、指定も3列分ありますので<col>も3列分必要になります。
また、<col>は、<caption>のすぐ後に記載する必要があります。<caption>が無い場合は、<table>の後になります。
<col span="数" width="幅" align="方向" valign="方向">の様に記載します。
| 設定種類 | 意味 | 設定 |
|---|---|---|
span="数" | 数は、まとめて指定したい列の数 | 整数 |
width="幅" | 幅は、列の幅 | ピクセル |
align="方向" | 文字揃えの横方向 | left,center,right |
valign="方向" | 文字揃えの縦方向 | top,middle,bottom |
<table border="1" width="300">
<col span="1" align="center">
<col span="1" width="150">
<col span="1" align="right" valign="bottom">
<tr height="33"><th>中央</th><th>幅150</th><th>右下</th></tr>
<tr height="33"><td>中央</td><td>幅150</td><td>右下</td></tr>
</table>



ホームページ作成TOP > テーブル > セルを列単位にて変更する > このページのTOP ▲
セルの幅や、背景色、文字位置などの設定を列単位でまとめてスタイルシートで変更するには、列単位を表す<col>に対して、それぞれ適用して調整します。
こちらの方法でもFirefox1![]() ,Opera7
,Opera7![]() ともに下記の様に未対応部分があります。
ともに下記の様に未対応部分があります。
<table border="1" width="300">
<col span="1" style="text-align:center">
<col span="1" style="width:150px">
<col span="1" style="text-align:right;vertical-align:bottom">
<tr height="33"><th>中央</th><th>幅150</th><th>右下</th></tr>
<tr height="33"><td>中央</td><td>幅150</td><td>右下</td></tr>
</table>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
.sample1 { text-align:center;}
.sample2 { width:150px;}
.sample3 { text-align:right;vertical-align:bottom;}
-->
</style>
</head>
<body>
<table border="1" width="300">
<col span="1" class="sample1">
<col span="1" class="sample2">
<col span="1" class="sample3">
<tr height="33"><th>中央</th><th>幅150</th><th>右下</th></tr>
<tr height="33"><td>中央</td><td>幅150</td><td>右下</td></tr>
</table>
</body>
</html>



ホームページ作成TOP > テーブル > セルを列単位にて変更する > このページのTOP ▲
スタイルシートの使い方のバリエーションを知る事ができる1冊。



