ホームページ作成をしていると、『お問合せはこちらへ』や『アンケート』などといった、訪問者に入力してもらい、ボタンを押してもらう機能が必要になってきます。
また、ホームページ上に直接メールアドレスを記載してメールを送信してもらうリンクからメールを送ってもらう mailtoの場合ですとメールアドレスが公開されてしまいますので問題もありますので、メールアドレスを公開せずに内容を送信してもらう事が出来るフォームを使用した方が良いです。
フォーム自体は、入力項目や、選択項目をページに表示して入力してもらう事ができますが、ボタン(送信や登録)を押した後の処理(実際に入力内容を送信する事や、入力内容を登録したりするプログラム自体)はCGIやPHPなどで処理をします。
このCGIなどのプログラムの多くは、フリーソフトしてインターネット上に公開されていますので、それを使用する方が簡単であり、確実です。厳選リンク集にリンク集がありますのでご確認下さい。
しかし、このフリーのCGI自体は多くの方が使用できる様にデザインは極々普通ですので、貴方のサイトのデザインに合わせる必要があります。
フォームのデザインを変更する為にはフォーム自体の構造を理解する事から始めましょう。
(下記に入力してボタンを押すと、新しく開いた子画面に入力内容が表示されます。)
フォームにて入力された内容は、上記サンプルの様にボタンを押す事で送信されます。
フォームは下記の様に<form>〜</form>の中に設置したい種類の部品を入れて記述します。
<form action="送信先" method="送信形式" enctype="タイプ">
ここに部品を入れる
</form>
| 送信先 | 入力された内容の送信先(プログラム)を記述します。 例えば、action="./○○.cgi" などの様に。 |
| 送信形式 | 入力データの送信形式を指定します。 post,get の2種類がります。 post:フォームのデータを送信します。 get:URLにデータを付加して送信します。 |
| タイプ | 下記の3タイプがあります。 multipart/form-data (添付ファイルなどを処理する時に) text/plain(テキストで送信されます。) application/x-www-form-urlencoded(エンコード処理(変換)した状態で送信します。) |
部品には下記の様な種類があります。
(下記のボタンはサンプル表示だけですので、押してしまうとエラーになります。押さないで下さい。・・・でも押してしまうかも・・・)
サンプルは<form>〜</form>の中に
- 1行の入力窓<input>
- 複数行の入力窓<textarea>
- プルダウンの選択項目<select><option>
- ボタン<input>
の4種類のものを入れてあります。
具体的に記述内容は下記の様になっています。
(<br>は改行してあるだけですので、<form>の記述には関係ありません。)
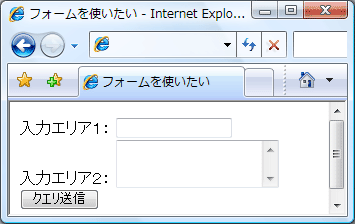
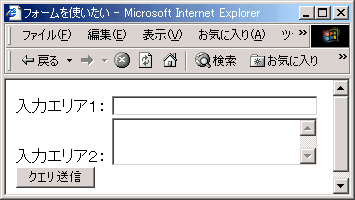
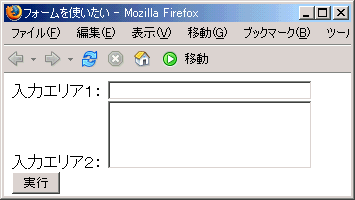
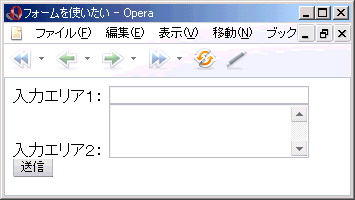
<form action="test.php" method="post">
入力エリア1:
<input type="text" name="sample1"><br>
入力エリア2:
<textarea rows="3" name="sample2"></textarea><br>
<input type="submit">
</form>




ホームページ作成TOP > フォームを設置する > フォームの基本 > このページのTOP ▲
スタイルシートの使い方のバリエーションを知る事ができる1冊。



