ホームページ作成TOP > テーブル > テーブルのセルでリンクする
テーブルのセルでリンクする
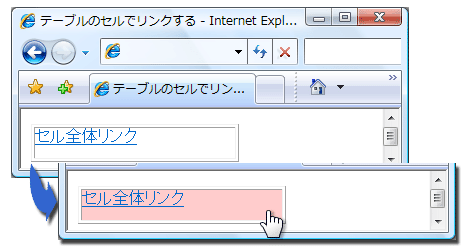
テーブルのセル内の文字ではなく、セル全体でリンクを作成する方法です。
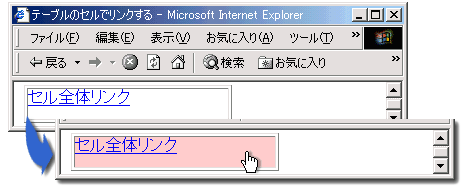
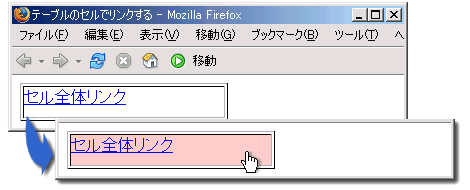
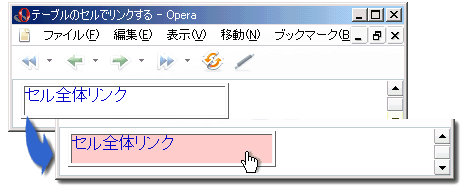
sample
HTML
リンクをテーブルのセル全体に設定するには、スタイルシートで行います。
ホームページ作成TOP > テーブル > テーブルのセルでリンクする > このページのTOP ▲
スタイルシート display:block;width:100%;height:100%
テーブルのセル内にある文字のみにリンクするのではなく、セル全体にリンクする方法です。
【考え方】
セル内の文字にリンクした範囲をセル全体に適用する。という事になり、リンク部分をブロック要素に変換し、そのブロックの範囲をセル内に広げる。
この際、セルの大きさを設定しておかないと、特にheight:100%;が適用されない状態になりますのでセルの大きさを指定する様にします。
さらに、cellpadding="0"を設定し、セル枠と内容との隙間を無くします。
| 使用スタイル | 目的 |
|---|---|
display:block | 要素をブロック要素に変換 |
width:100% | 範囲の幅を100% |
height:100% | 範囲の高さを100% |
マウスが重なった時に背景色や文字色を変更するにはa:hoverを使用しますので下記も参照して下さい。
下記は、マウスが来た時に背景色をbackground-color:#ffcccc;に変更する様にしてます。
要素に直接書く
書き方は
設定項目が多いので、headに記載します。
ホームページ作成TOP > テーブル > テーブルのセルでリンクする > このページのTOP ▲
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
a {display:block;width:100%;height:100%;}
a:hover {background-color:#ffcccc;}
-->
</style>
</head>
<body>
<table border="1" cellpadding="0">
<tr>
<td width="200" height="30"><a href="リンク先">セル全体リンク</a></td>
</tr>
</table>
</body>
</html>こうなります




ホームページ作成TOP > テーブル > テーブルのセルでリンクする > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



