ページ全体をレイアウト(その2)
ページ全体をレイアウトする方法です。
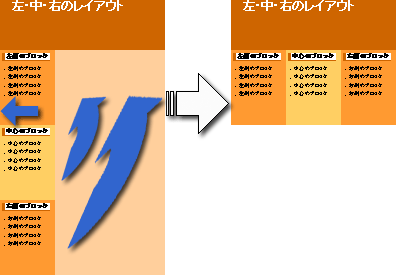
ここでは、下図の様に
- 上部にロゴなどのTOP部分
- 下部を3個のブロックに分割
といったブロックを定義していきます。
勿論、各ブロックの使い方や、内容は自由に使いましょう。

HTMLにて行う場合には、テーブル(<table>)を使用して全体をレイアウトし、そのセルの中に各内容を入れていく事になります。
しかし、テーブルレイアウトは表示自体が遅くなったりと問題もあります。
その反面、テーブルレイアウトはレイアウトがブラウザによって崩れにくい利点もあります。
今回は、テーブルレイアウトは省略して、下記のスタイルシートでのレイアウトを行いましょう。
ホームページ作成TOP > レイアウト > ページ全体をレイアウト(その2) > このページのTOP ▲
ページ全体をレイアウトする様々な方法の一つのfloatを使用した方法です。
【考え方】
- 4個のブロックを用意する。(<div>〜</div>を4個)
- 各ブロックのサイズを設定する。
- 下3個のブロックを、
floatにて左から並べる。 - 注意事項 〜 margin について 〜
これをイメージとして表現すると下図の様になります。

ここでは、TOP、下左、下中、下右と4個のブロックを並べますので、それぞれを<div>〜</div>で作成します。
この4個のブロックに対してスタイルシートで設定して行きますので、それぞれにIDを付けて区別します。
| ID | 設定場所 |
|---|---|
| top | 上部にロゴやメニューなどのTOP部分 |
| left | 下部左側 |
| center | 下部中央 |
| right | 下部右側 |
<div id="top"></div>
<div id="left"></div>
<div id="center"></div>
<div id="right"></div>
ホームページ作成TOP > レイアウト > ページ全体をレイアウト(その2) > このページのTOP ▲
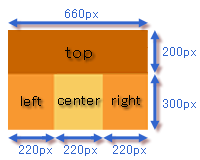
今回作成するページのサイズはそれぞれ下記になりますので、それぞれを設定して行きます。

【注意事項】
サイズを決定する際、割合であるパーセント(%)を使用する事ができます。しかし、この%の場合割合の合計を100%にすると表示が崩れる事がありますので、割合である%では指定しない方が良いと思われます。使用したい場合には、合計が100%にならない様にしましょう。
#top
{
width:660px;
height:200px;
}
#left
{
width:220px;
height:300px;
}
#center
{
width:220px;
height:300px;
}
#right
{
width:220px;
height:300px;
}
ホームページ作成TOP > レイアウト > ページ全体をレイアウト(その2) > このページのTOP ▲
4個のブロックの記載順が、上から『top・left・center・right』の順になっています。
この下3個のブロックである、『left・center・right』を上中下から、左中右に並ばせる為に、floatを使用します。
floatを使用する事で、ブロック要素を回り込ませる事ができます。ブロック要素を回り込ませるにて詳細は確認して下さい。
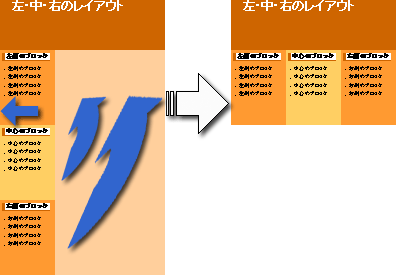
再度イメージを確認すると下記の様になります。

設定するのは、『left・center・right』の3個のブロックです。
今回は、3個ともに左側から寄せます。
#top
{
width:660px;
height:200px;
}
#left
{
width:220px;
height:300px;
float:left;
}
#center
{
width:220px;
height:300px;
float:left;
}
#right
{
width:220px;
height:300px;
float:left;
}
ホームページ作成TOP > レイアウト > ページ全体をレイアウト(その2) > このページのTOP ▲
floatしたブロックの外側にマージンを取ったり、左右の隙間を空けたい場合があると思います。
結論から言いますと、このマージンを設定してしまいますとIE6![]() (他のバージョンも可能性大)と、その他のブラウザ(Firefox1.0
(他のバージョンも可能性大)と、その他のブラウザ(Firefox1.0![]() やOpera7
やOpera7![]() )などと表示が違ってしまいます。(よく言う『崩れます』)
)などと表示が違ってしまいます。(よく言う『崩れます』)
よって、マージン(margin)は設定しない様にしましょう!!
具体的な現象などの詳細は、ページ全体をレイアウト(その1)内で紹介してますので確認して下さい。
また、全体を中央寄せにしたい場合は、上記の3個の<div>全体を<div>〜</div>で囲い、その<div>を中央寄せにして下さい。それに関しては範囲を中央に表示する(センタリング)を使用する事で可能になります。
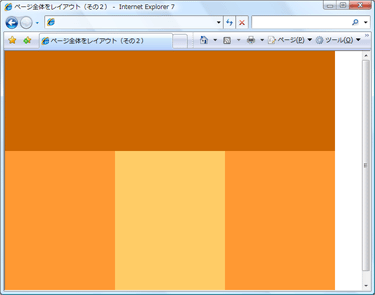
下記の書き方には、ページ自体の余白を無くし(ページ全体の余白の調整をするを参照願います。)、各ブロックの背景色を設定してあります。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
body
{
margin:0px;
padding:0px;
}
#top
{
width:660px;
height:200px;
background-color:#cc6600;
}
#left
{
width:220px;
height:300px;
float:left;
background-color:#ff9933;
}
#center
{
width:220px;
height:300px;
float:left;
background-color:#ffcc66;
}
#right
{
width:220px;
height:300px;
float:left;
background-color:#ff9933;
}
-->
</style>
</head>
<body>
<div id="top"></div>
<div id="left"></div>
<div id="center"></div>
<div id="right"></div>
</body>
</html>



ホームページ作成TOP > レイアウト > ページ全体をレイアウト(その2) > このページのTOP ▲
スタイルシートの使い方のバリエーションを知る事ができる1冊。



