ホームページ作成TOP > 文章や文字 > 文字の中心を揃える
文字の中心を揃える
フォントの違いがある場合に、文字同士の位置揃える場合の方法を説明します
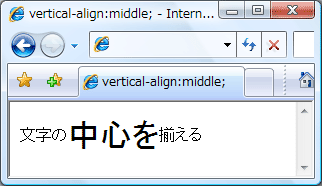
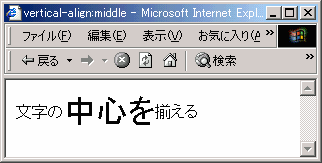
しかし、この方法は下記の様にブラウザ(IE6![]() Firefox1
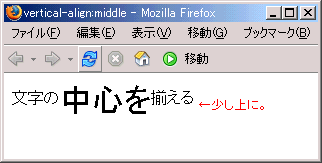
Firefox1![]() Opera7
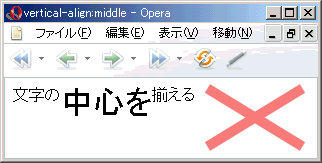
Opera7![]() )によって結果が変わってきますので注意して下さい。
)によって結果が変わってきますので注意して下さい。
画像と文字を揃える事に対応してますので、画像と文字を揃える(中)を参照して下さい。
sample
文字の中心を揃える
HTML
スタイルシートにて実現可能です。
ホームページ作成TOP > 文章や文字 > 文字の中心を揃える > このページのTOP ▲
スタイルシート vertical-align:middle
文字同士の揃えたいインライン要素に対し、vertical-align:middleのスタイルを適応します。
文章中の一部の場合は<span>〜</span>に対して設定します。
しかし、この方法は下記の様にブラウザ(IE6![]() Firefox1
Firefox1![]() Opera7
Opera7![]() )によって結果が変わってきますので注意して下さい。
)によって結果が変わってきますので注意して下さい。
画像と文字を揃える事に対応してますので、画像と文字を揃える(中)を参照して下さい。
この例では、style="font-size:200%"を適用してあります。
vertical-align:○○には他にも下記の使い方があります。
| 意味 | 設定 |
|---|---|
| 上付文字にする | super |
| 下付文字にする | sub |
| 文字同士を揃える(上) | text-top |
| 文字同士を揃える(中) | middle |
| 文字同士を揃える(下) | text-bottom |
| 画像と文字を揃える(上) | top |
| 画像と文字を揃える(中) | middle |
| 画像と文字を揃える(下)(baseline) | baseline |
| 画像と文字を揃える(下) | text-bottom |
| 文字を数値で指定して上下に動かす | 数値 |
要素に直接書く
書き方は
文字の<span style="vertical-align:middle;font-size:200%">中心を</span>
揃えるheadに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
span {
vertical-align:middle;
font-size:200%;
}
-->
</style>
</head>
<body>
文字の<span>中心を</span>揃える
</body>
</html>こうなります




ホームページ作成TOP > 文章や文字 > 文字の中心を揃える > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



