ホームページ作成TOP > 文章や文字 > 上付文字
上付文字
文字を上付にしたい場合の方法を説明します
sample
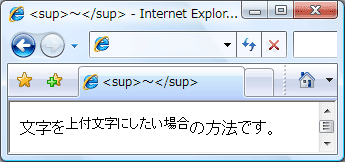
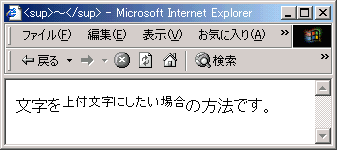
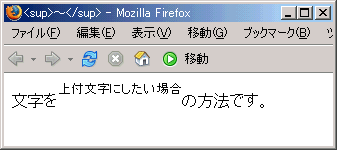
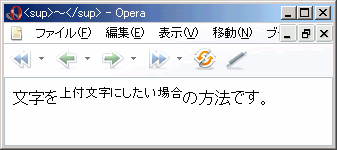
文字を上付文字にしたい場合の方法です。
HTML <sup>〜</sup>
<sup>〜</sup>を使用して上付文字にした場合には、下図の様に”上付文字”にした文字自体が、やや小さい文字にて表示されています。
文字サイズを変更せずに上付文字にする場合には、スタイルシートを使用した方法が良いと思われます。
文中に上付文字を設定したい場合には、上付文字にしたい部分を<sup>〜</sup>で囲います。
書き方は
文字を<sup>上付文字にしたい場合</sup>の方法です。こうなります




ホームページ作成TOP > 文章や文字 > 上付文字 > このページのTOP ▲
スタイルシート vertical-align:super
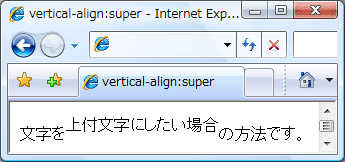
上付き文字にしたい部分に、vertical-align:superのスタイルを適応します。
文章中の一部の場合は<span>〜</span>に対して設定します。
vertical-align:○○には他にも下記の使い方があります。
| 意味 | 設定 |
|---|---|
| 上付文字にする | super |
| 下付文字にする | sub |
| 文字同士を揃える(上) | text-top |
| 文字同士を揃える(中) | middle |
| 文字同士を揃える(下) | text-bottom |
| 画像と文字を揃える(上) | top |
| 画像と文字を揃える(中) | middle |
| 画像と文字を揃える(下)(baseline) | baseline |
| 画像と文字を揃える(下) | text-bottom |
| 文字を数値で指定して上下に動かす | 数値 |
要素に直接書く
書き方は
文字を<span style="vertical-align:super">上付文字にしたい場合</span>
の方法です。headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
span { vertical-align:super;}
-->
</style>
</head>
<body>
文字を<span>上付文字にしたい場合</span>の方法です。
</body>
</html>こうなります




ホームページ作成TOP > 文章や文字 > 上付文字 > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



