ホームページ作成TOP > 文章や文字 > 文字の下部を揃える
文字の下部を揃える
フォントの違いがある場合に、文字同士の位置揃える場合の方法を説明します
下側の部分に関して合わせる場合には、文字のベースライン(baseline)を合わせる場合と、文字の最下部を合わせる場合によって指定方法が異なります。
使用するフォントによっても見え方が変わってきますが、baselineの方が、多少見やすいと思われます。
sample
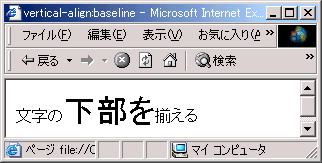
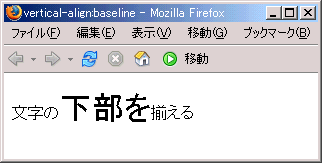
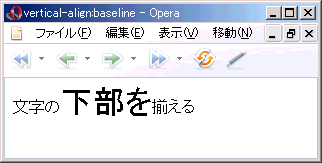
(1)baselineで揃える
文字の下部を揃える
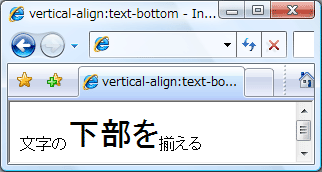
(2)文字の最下部で揃える
文字の下部を揃える
HTML
スタイルシートにて実現可能です。
ホームページ作成TOP > 文章や文字 > 文字の下部を揃える > このページのTOP ▲
スタイルシート vertical-align:baseline
文字同士をベースライン(baseline)で揃えるには、<span>〜</span>で囲いvertical-align:baseline;のスタイルを設定する事で可能になります。
この例では、style="font-size:200%"を適用してあります。
vertical-align:○○には他にも下記の使い方があります。
| 意味 | 設定 |
|---|---|
| 上付文字にする | super |
| 下付文字にする | sub |
| 文字同士を揃える(上) | text-top |
| 文字同士を揃える(中) | middle |
| 文字同士を揃える(下) | text-bottom |
| 画像と文字を揃える(上) | top |
| 画像と文字を揃える(中) | middle |
| 画像と文字を揃える(下)(baseline) | baseline |
| 画像と文字を揃える(下) | text-bottom |
| 文字を数値で指定して上下に動かす | 数値 |
要素に直接書く
書き方は
<p>文字の<span style="font-size:200%;vertical-align:baseline;">
下部を</span>揃える</p>headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
span {
vertical-align:baseline;
font-size:200%;
}
-->
</style>
</head>
<body>
<p>文字の<span>下部を</span>揃える</p>
</body>
</html>こうなります




ホームページ作成TOP > 文章や文字 > 文字の下部を揃える > このページのTOP ▲
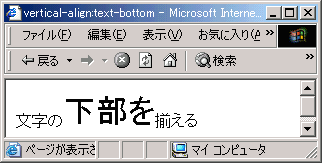
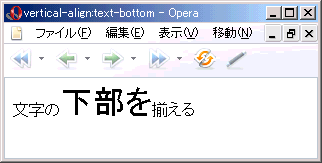
スタイルシート vertical-align:text-bottom
文字同士の最下部を揃えるには、<span>〜</span>で囲いvertical-align:text-bottom;のスタイルを設定する事で可能になります。
この例では、style="font-size:200%"を適用してあります。
vertical-align:○○には他にも下記の使い方があります。
| 意味 | 設定 |
|---|---|
| 上付文字にする | super |
| 下付文字にする | sub |
| 文字同士を揃える(上) | text-top |
| 文字同士を揃える(中) | middle |
| 文字同士を揃える(下) | text-bottom |
| 画像と文字を揃える(上) | top |
| 画像と文字を揃える(中) | middle |
| 画像と文字を揃える(下)(baseline) | baseline |
| 画像と文字を揃える(下) | text-bottom |
| 文字を数値で指定して上下に動かす | 数値 |
要素に直接書く
書き方は
<p>文字の<span style="font-size:200%;vertical-align:text-bottom;">
下部を</span>揃える</p>headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
span {
vertical-align:text-bottom;
font-size:200%;
}
-->
</style>
</head>
<body>
<p>文字の<span>下部を</span>揃える</p>
</body>
</html>こうなります




ホームページ作成TOP > 文章や文字 > 文字の下部を揃える > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



