ホームページ作成TOP > 画像 > 画像と文字を揃える(中)
画像と文字を揃える(中)
画像と文字の位置を揃える場合の方法を説明します
sample
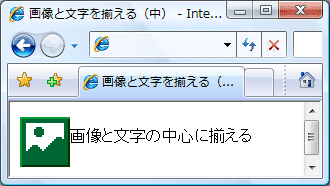
 画像と文字を中心に揃えます
画像と文字を中心に揃えます
↑画像の中心と、文字の下部が揃います。↑
HTML <img src="画像" align="middle">
画像をと文字の中心を揃えて表示するには<img src="画像">にalign="middle"を設定する事で、画像の中心と、文字下部が揃います。
書き方は
<img src="画像" width="サイズ" height="サイズ" alt="" align="middle" >
画像と文字の中心に揃えるこうなります




ホームページ作成TOP > 画像 > 画像と文字を揃える(中) > このページのTOP ▲
スタイルシート vertical-align:middle
画像と文字を揃えたい場合<img src="画像">にvertical-align:middleのスタイルを設定します。
vertical-align:○○には他にも下記の使い方があります。
| 意味 | 設定 |
|---|---|
| 上付文字にする | super |
| 下付文字にする | sub |
| 文字同士を揃える(上) | text-top |
| 文字同士を揃える(中) | middle |
| 文字同士を揃える(下) | text-bottom |
| 画像と文字を揃える(上) | top |
| 画像と文字を揃える(中) | middle |
| 画像と文字を揃える(下)(baseline) | baseline |
| 画像と文字を揃える(下) | text-bottom |
| 文字を数値で指定して上下に動かす | 数値 |
要素に直接書く
書き方は
<img src="画像" width="サイズ" height="サイズ" alt=""
style="vertical-align:middle">画像と文字の中心をを揃えるheadに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
img {vertical-align:middle;}
</style>
</head>
<body>
<p>
<img src="画像" width="サイズ" height="サイズ" alt="" >
画像と文字の中心をを揃える
</p>
</body>
</html>こうなります




ホームページ作成TOP > 画像 > 画像と文字を揃える(中) > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
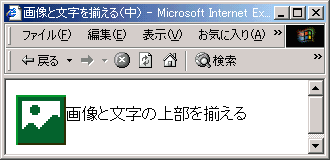
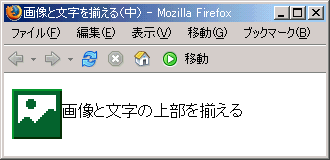
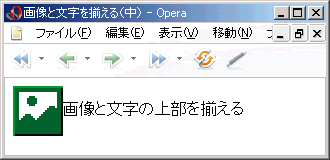
検証結果



