画像と文字を揃える(下)
画像と文字の位置を揃える場合の方法を説明します。
(今回の下記の例ではフォントの種類をfont-familyをverdanaにて表現しております。)
画像と文字の下側の位置を揃える場合には、文字のベースライン(baseline)を合わせる場合と、文字の最下部を合わせる場合によって指定方法が異なり、下記の3通りがあります。
ベースライン(baseline)で合わせると↓

の様になり、文字の最下部で合わせると、↓下記の様になります。

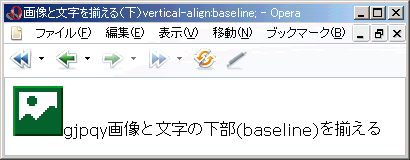
(1)ベースライン(baseline)を合わせる
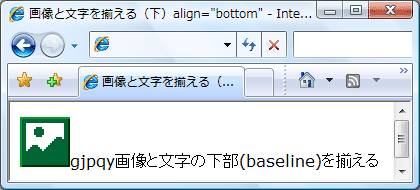
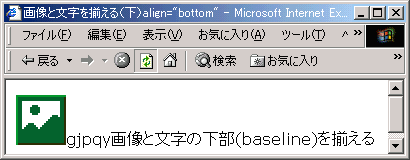
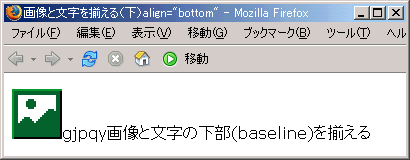
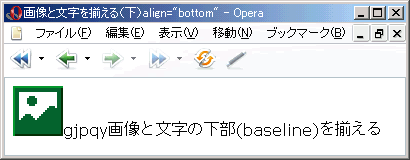
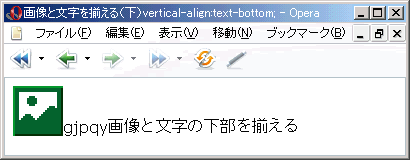
 gjpqy画像と文字の下部(baseline)を揃える(HTML)
gjpqy画像と文字の下部(baseline)を揃える(HTML)
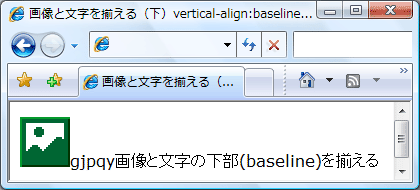
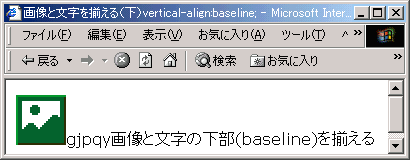
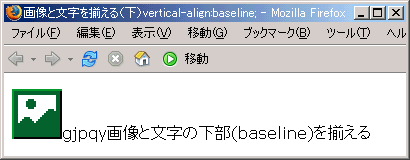
 gjpqy画像と文字の下部(baseline)を揃える(スタイルシート)
gjpqy画像と文字の下部(baseline)を揃える(スタイルシート)
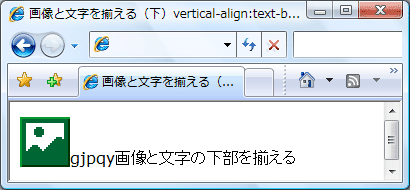
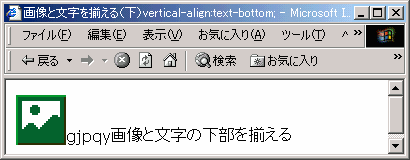
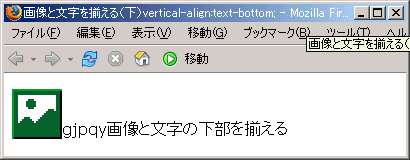
(2)文字の最下部を合わせる
 gjpqy画像と文字の下部を揃える(スタイルシート)
gjpqy画像と文字の下部を揃える(スタイルシート)
画像と文字の下部(baseline)を揃えて表示するには<img src="画像">にalign="bottom"を設定する事で、画像と文字の下部部が揃います。
この場合、サンプルの下部の部分を良く見ると分かる様に『下部』とは、『gjpqy』の下に出た部分の最下部ではなく、ベースライン(baseline)であわせます。
<img src="画像" width="サイズ" height="サイズ" alt="" align="bottom" >
gjpqy画像と文字の下部(baseline)を揃える



ホームページ作成TOP > 画像 > 画像と文字を揃える(下) > このページのTOP ▲
画像と文字の下部(baseline)を揃えたい場合には、<img src="画像">にvertical-align:baselineのスタイルを設定します。
vertical-align:○○には他にも下記の使い方があります。
| 意味 | 設定 |
|---|---|
| 上付文字にする | super |
| 下付文字にする | sub |
| 文字同士を揃える(上) | text-top |
| 文字同士を揃える(中) | middle |
| 文字同士を揃える(下) | text-bottom |
| 画像と文字を揃える(上) | top |
| 画像と文字を揃える(中) | middle |
| 画像と文字を揃える(下)(baseline) | baseline |
| 画像と文字を揃える(下) | text-bottom |
| 文字を数値で指定して上下に動かす | 数値 |
<img src="画像" width="サイズ" height="サイズ" alt=""
style="vertical-align:baseline">gjpqy画像と文字の下部(baseline)を揃える
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
img {vertical-align:baseline;}
-->
</style>
</head>
<body>
<p>
<img src="画像" width="サイズ" height="サイズ" alt="" >
gjpqy画像と文字の下部(baseline)を揃える
</p>
</body>
</html>



ホームページ作成TOP > 画像 > 画像と文字を揃える(下) > このページのTOP ▲
画像と文字の最下部を揃えたい場合<img src="画像">にvertical-align:text-bottomのスタイルを設定します。
vertical-align:○○には他にも下記の使い方があります。
| 意味 | 設定 |
|---|---|
| 上付文字にする | super |
| 下付文字にする | sub |
| 文字同士を揃える(上) | text-top |
| 文字同士を揃える(中) | middle |
| 文字同士を揃える(下) | text-bottom |
| 画像と文字を揃える(上) | top |
| 画像と文字を揃える(中) | middle |
| 画像と文字を揃える(下)(baseline) | baseline |
| 画像と文字を揃える(下) | text-bottom |
| 文字を数値で指定して上下に動かす | 数値 |
<img src="画像" width="サイズ" height="サイズ" alt=""
style="vertical-align:text-bottom">gjpqy画像と文字の下部を揃える
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
img {vertical-align:text-bottom;}
-->
</style>
</head>
<body>
<p>
<img src="画像" width="サイズ" height="サイズ" alt="" >
gjpqy画像と文字の下部を揃える
</p>
</body>
</html>



ホームページ作成TOP > 画像 > 画像と文字を揃える(下) > このページのTOP ▲
スタイルシートの使い方のバリエーションを知る事ができる1冊。



