ホームページ作成TOP > 文章や文字 > 文字を数値で指定して上下に動かす
文字を数値で指定して上下に動かす
文字を数値にて垂直方向の位置を指定する方法になります。
sample
文字を上に動かす
文字を下に動かす
HTML
通常、行などで揃える方法はありません。
類似として、上付文字や下付文字があります。参考にして下さい。
ホームページ作成TOP > 文章や文字 > 文字を数値で指定して上下に動かす > このページのTOP ▲
スタイルシート vertical-align:数値
数値の指定方法は、数値+単位で指定する事ができます。
下記では、%指定だけマイナスの例を入れてありますが、数値をマイナスにて指定すると下に動きます。
| 単位 | 説明 |
|---|---|
| % | ベースラインを0とした場合の割合 |
| em | フォントサイズと同一 |
| ex | 半角英字の小文字の『x』の高さが『1』 |
| pt | 1/72インチの大きさが『1』 |
| px | 画面上の1ピクセルを『1』 |
単位に関しては他にもあります。基本の要素 > スタイルシートの単位についてを参考にして下さい。
vertical-align:○○には他にも下記の使い方があります。
| 意味 | 設定 |
|---|---|
| 上付文字にする | super |
| 下付文字にする | sub |
| 文字同士を揃える(上) | text-top |
| 文字同士を揃える(中) | middle |
| 文字同士を揃える(下) | text-bottom |
| 画像と文字を揃える(上) | top |
| 画像と文字を揃える(中) | middle |
| 画像と文字を揃える(下)(baseline) | baseline |
| 画像と文字を揃える(下) | text-bottom |
| 文字を数値で指定して上下に動かす | 数値 |
要素に直接書く
書き方は
文字を<span style="vertical-align:50%;">上に</span>動かす<br>
文字を<span style="vertical-align:-50%;">下に</span>動かす<br>
文字を<span style="vertical-align:1em;">上に</span>動かす<br>
文字を<span style="vertical-align:1ex;">上に</span>動かす<br>
文字を<span style="vertical-align:5pt;">上に</span>動かす<br>
文字を<span style="vertical-align:5px;">上に</span>動かす<br>
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
.per1 {vertical-align:50%;}
.per2 {vertical-align:-50%;}
.em {vertical-align:1em;}
.ex {vertical-align:1ex;}
.pt {vertical-align:5pt;}
.px {vertical-align:5px;}
-->
</style>
</head>
<body>
<p>
文字を<span class="per1">上に50%</span>動かす。
文字を<span class="per2">下に50%</span>動かす。<br>
文字を<span class="em">上に1em</span>動かす。
文字を<span class="ex">下に1ex</span>動かす。<br>
文字を<span class="pt">上に5pt</span>動かす。
文字を<span class="px">下に5px</span>動かす。
</p>
</body>
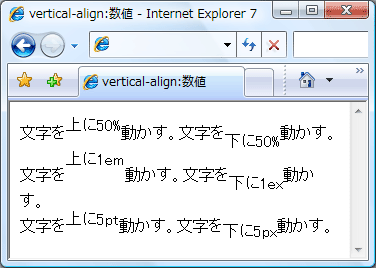
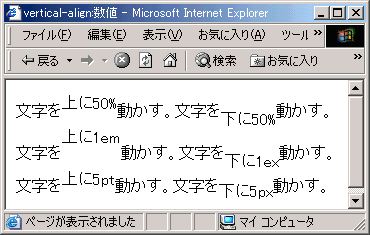
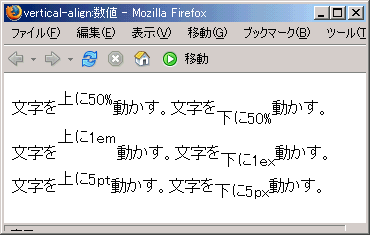
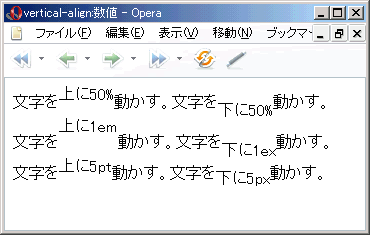
</html>こうなります




ホームページ作成TOP > 文章や文字 > 文字を数値で指定して上下に動かす > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



